
7 Tipps zum Aufbau einer erfolgreichen Kontaktseite
Bei diesem Artikel handelt es sich um eine Gastbeitrag von Lukas Rudrof
Die Kontaktseite ist oft ein vernachlässigter Teil einer Website was zu verpassten Chancen und Konversionen führt. Mit diesen hilfreichen Tips erstellst du eine erfolgreiche Kontaktseite.
User suchen auf Kontaktseiten meistens zusätzliche Informationen über dich & dein Unternehmen, deinen Standort, oder sie sind einfach auf der Suche nach Möglichkeiten um mit dir in Kontakt zu treten. Wenn Besucher deiner Website diese Informationen nicht finden können, verpasst du höchstwahrscheinlich eine Chance auf potentielle Kunden.
1. Machen Sie die Seite einfach zu finden
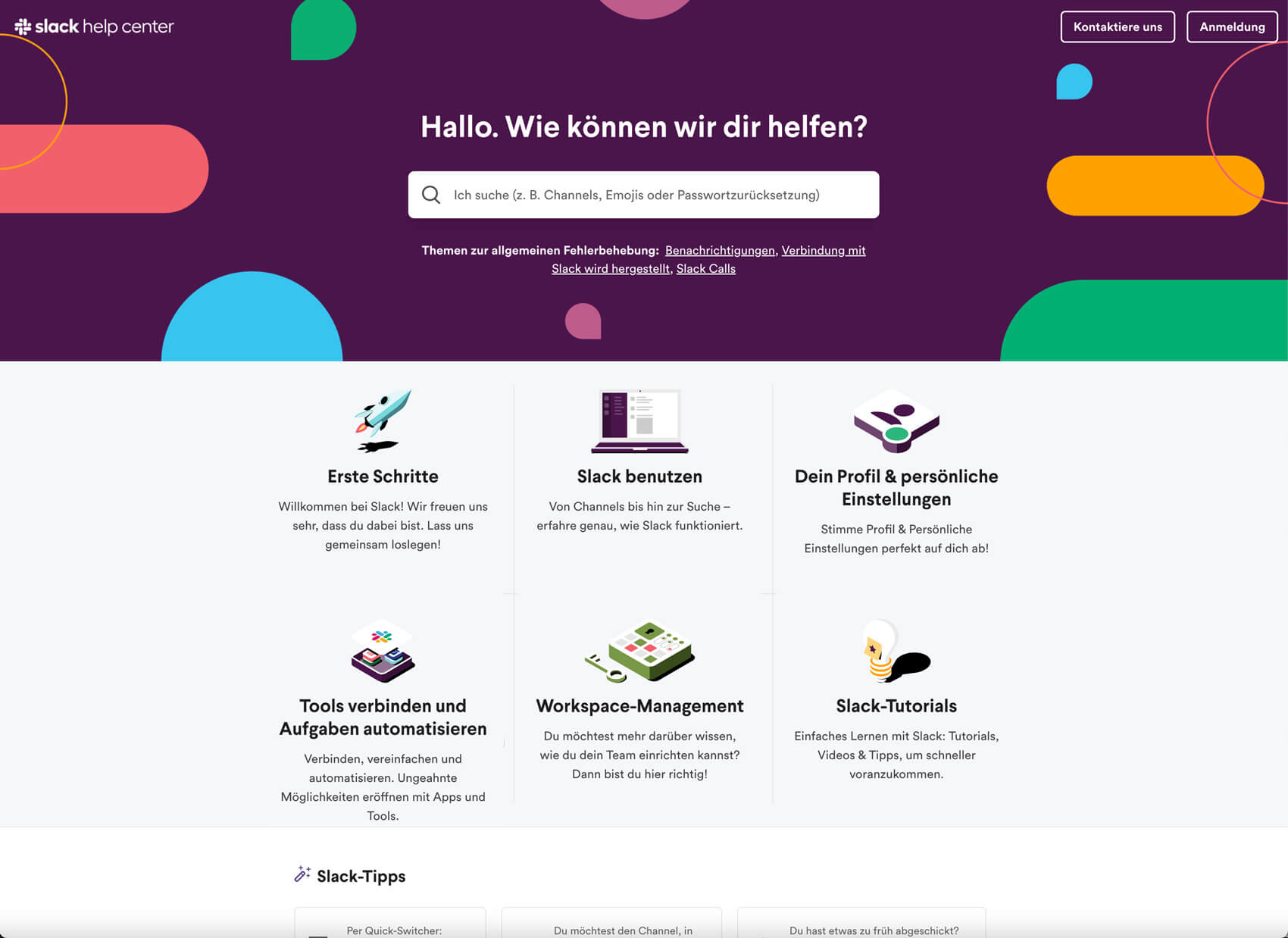
Einer der wichtigsten Aspekte einer Kontaktseite ist, dass sie einfach gefunden wird. Eine praktische Position für die Seite ist die obere rechte Ecke in der Navigation. Diese Platzierung hat sich einfach über die Jahre hinweg als Webdesign-Standard etabliert und hat den Vorteil, dass sie direkt sichtbar ist.

Es ist auch möglich, die Kontaktseite in einem Dropdown-Menü zu platzieren. Allerdings kann sie dort leichter übersehen werden. Ein weiterer guter Ort für die Kontaktinformationen ist in der Footernavigation. Wenn der Besucher durch scrollen am Ende deiner Seite ankommt, sieht er als letztes Element den Footer. Auf diese Weise erhöht sich die Chance, dass der User, egal wo er sich auf der Website befindet, bei Bedarf mit Ihnen in Kontakt treten kann.
2. Gestalten Sie die Kontaktseite so einfach wie möglich
Besucher einer Kontaktseite wollen eigentlich nur eine Sache – die beste Möglichkeit finden, um mit Ihnen in Kontakt zu treten. Gestalten Sie Ihre Kontaktseite also nicht zu kompliziert und überfrachten Sie sie nicht mit unnötigen Informationen. Vermeiden Sie auch, dass der User allzu viel scrollen muss, um die gewünschten Informationen zu erhalten.

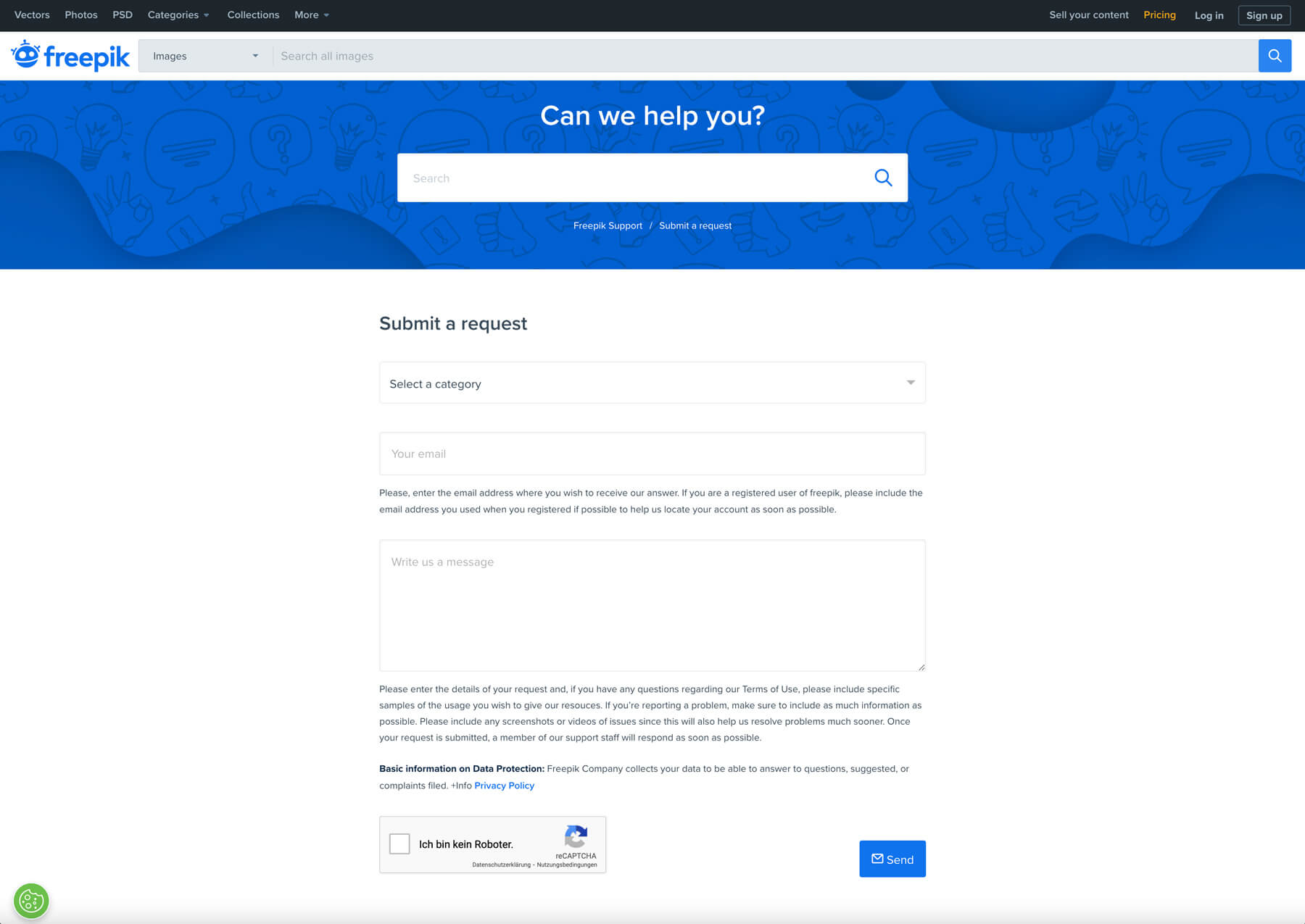
Falls Sie ein Kontaktformular verwenden, sollte dieses ebenfalls so einfach wie möglich gestaltet sein. Für Formulare ist meistens ein einspaltiges Layout am besten geeignet. Die Label der Kontaktfelder sollten klar benannt sein, sodass der Besucher in jedem Feld die richtigen Informationen eingibt. Bei längeren Formularen sollten die Eingabefelder für ein möglichst übersichtliches Design in logische Abschnitte unterteilt werden.
3. Wähle die beste Kontaktmöglichkeit
Überlegen Sie sich im Vorfeld, wie Ihre Websitebesucher am besten mit Ihnen in Kontakt treten können. Es macht keinen Sinn alle Kontaktmöglichkeiten von Telefon, über E-Mail bis zu den Social-Media-Plattformen aufzulisten, wenn Sie zum Beispiel nur auf E-Mails reagieren.

Wenn ein Besucher mit Ihnen Kontakt aufnehmen will, sollte dies der schnellste, direkteste und effizienteste Weg der Kommunikation sein. Das Design Ihrer Kontaktseite muss den Usern eine möglichst klare Handlungsanweisung geben, wie sie Sie am besten kontaktieren sollen. Je nach Dienstleistung und Zielgruppe könnten Sie folgende Kontaktmöglichkeiten anbieten:
Traditionelle Kontaktmöglichkeiten
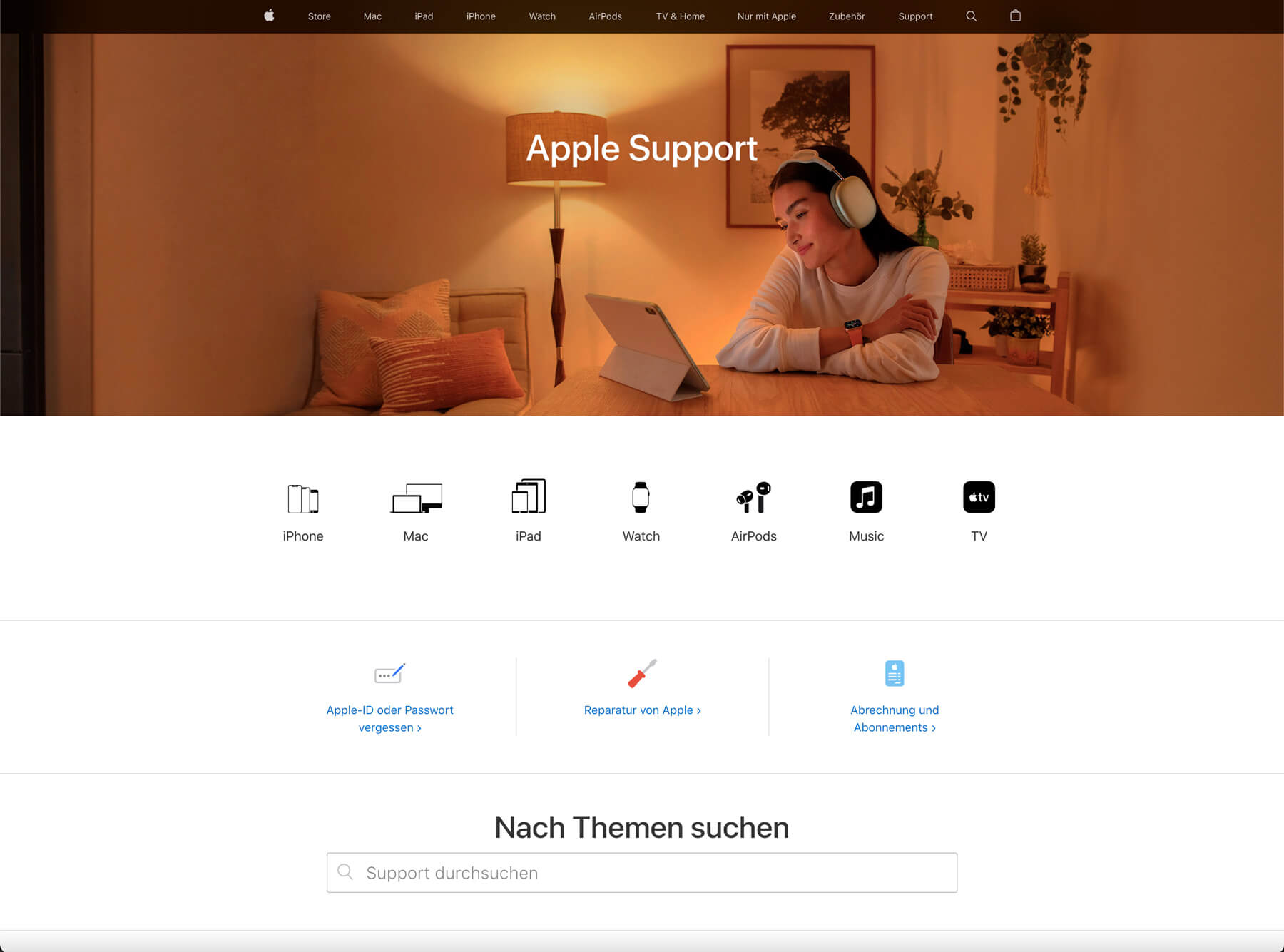
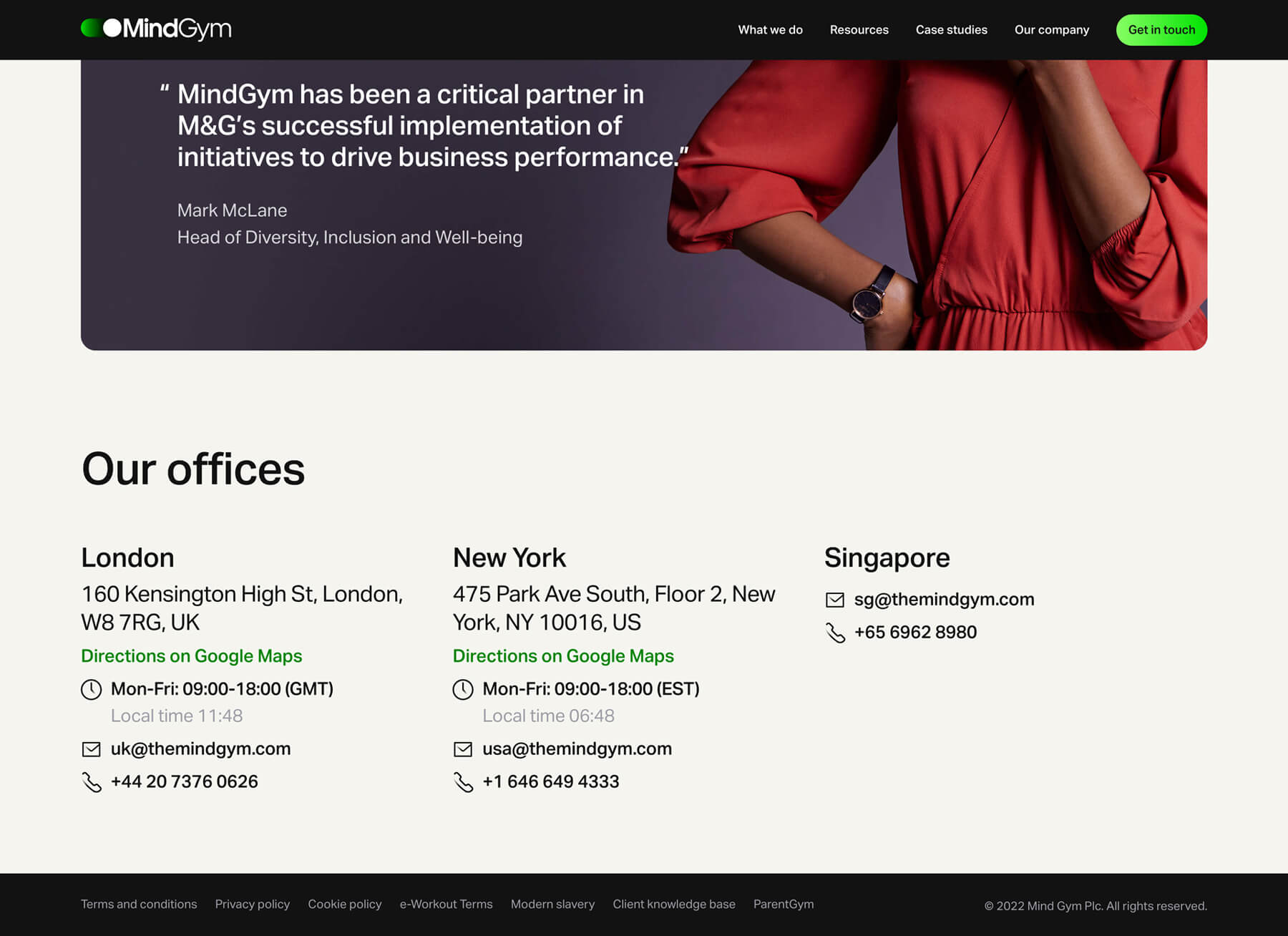
Für Unternehmen wie eine Bäckerei oder Arztpraxis, die für einen Besuch vor Ort ausgelegt sind, sollte in jedem Fall eine physische Adresse bei den Kontaktinformationen hinterlegt sein. Um Besuchern die Navigation zu erleichtern, hilft es auch oft zusätzlich, eine Karte oder einen Link zu Google Maps hinzuzufügen. Mit einer Telefonnummer als Kontaktmöglichkeit können dich Kunden bequem per Anruf oder SMS erreichen.
Digitale Kontaktmöglichkeiten
Die meisten Webseiten nutzen ein Kontaktformular, um direkt bestimmte Angaben der Besucher abzurufen und die Anfrage an die richtige Kontaktperson weiterzuleiten. Durch einen reCAPTCHA- oder Spam-Filter können bereits lästige Spam-E-Mail rausgefiltert werden.
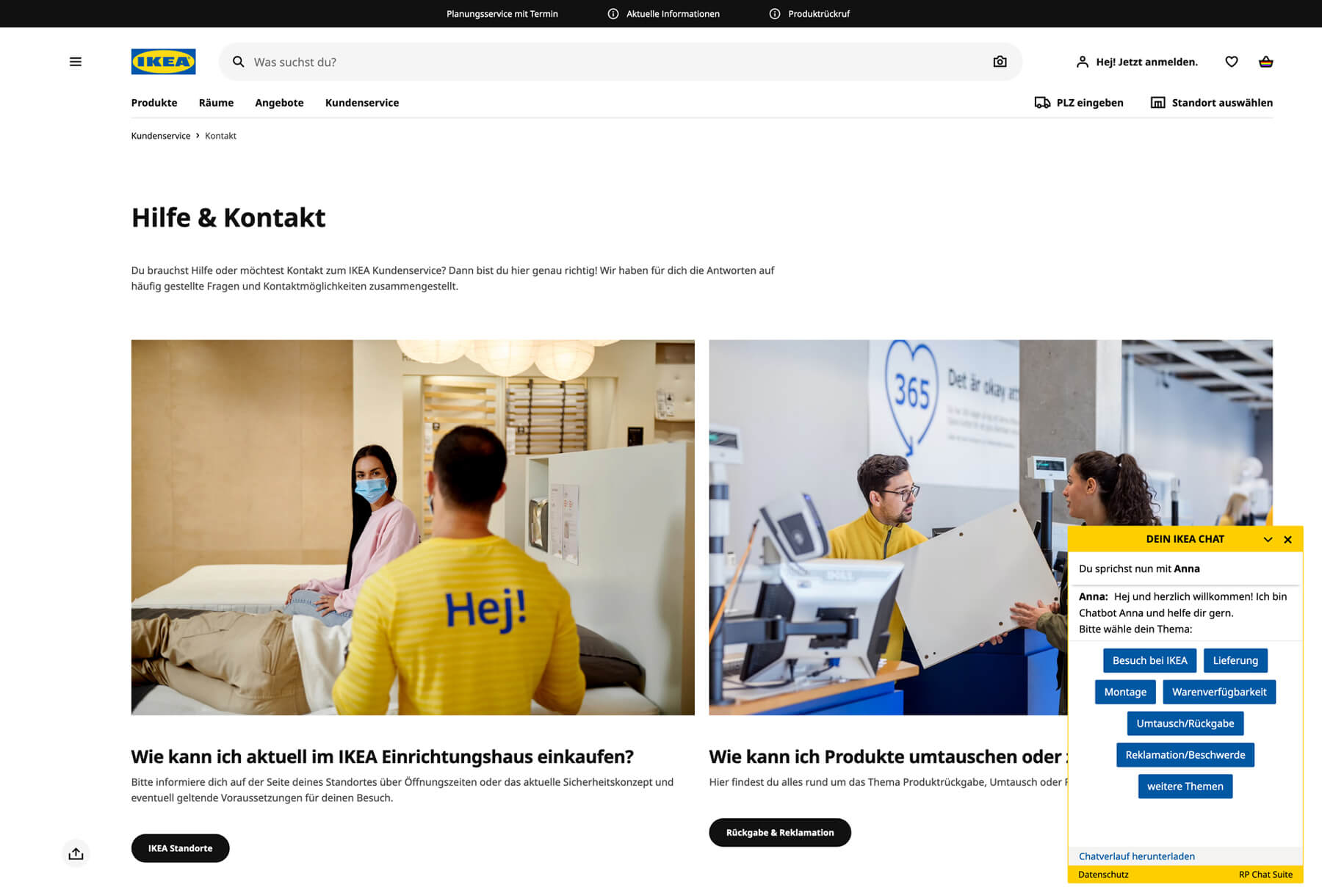
Moderne oder größere Unternehmen verwenden gerne automatisierte Chatbots, um ihren Besuchern eine schnelle Möglichkeit zur Kontaktaufnahme zu ermöglichen. Die Chatbots können mit einem KI-Roboter oder einem realen Mitarbeiter verknüpft werden. Das macht gerade bei Unternehmen Sinn, bei denen Kundensupport eine große Rolle spielt.
Social-Media-Plattformen
Unternehmen setzen neben den üblichen Kontaktmöglichkeit auch auf Social-Media-Plattformen. Da viele User tagsüber eh schon viele Stunden auf Plattformen wie Instagram, Facebook, LinkedIn oder WhatsApp verbringen, ist es ein einfacher Weg der Kommunikation.
Kontaktmöglichkeiten im Überblick:
- physische Adresse mit Karte oder Link zum Standort
- E-Mail mit direkter Verlinkung
- Kontaktformular
- Telefon & SMS
- Chat mit Bot oder Supportmitarbeiter
- Social-Media-Plattformen (Facebook, Instagram, LinkedIn, WhatsApp)
4. Verwenden Sie ein konsistentes Brand Design
Das Aussehen Ihrer Kontaktseite sollte natürlich konsistent zum Design Ihrer restlichen Webseite passen. Achten Sie darauf dieselben Schriftarten, Farben und visuellen Elemente zu verwenden, um ein einheitliches Markenbild zu erzeugen.

Websitebesucher erkennen ein „schlechtes“ Design sehr schnell. Wenn Ihre Kontaktseite vollkommen anders wie das Design Ihrer restlichen Website aussieht, wirkt das nicht vertrauenswürdig und User schrecken womöglich davon zurück, mit Ihnen in Kontakt zu treten. Stellen Sie also sicher, dass Besucher auf deiner Kontaktseite das Gefühl bekommen am richtigen Ort zu sein.
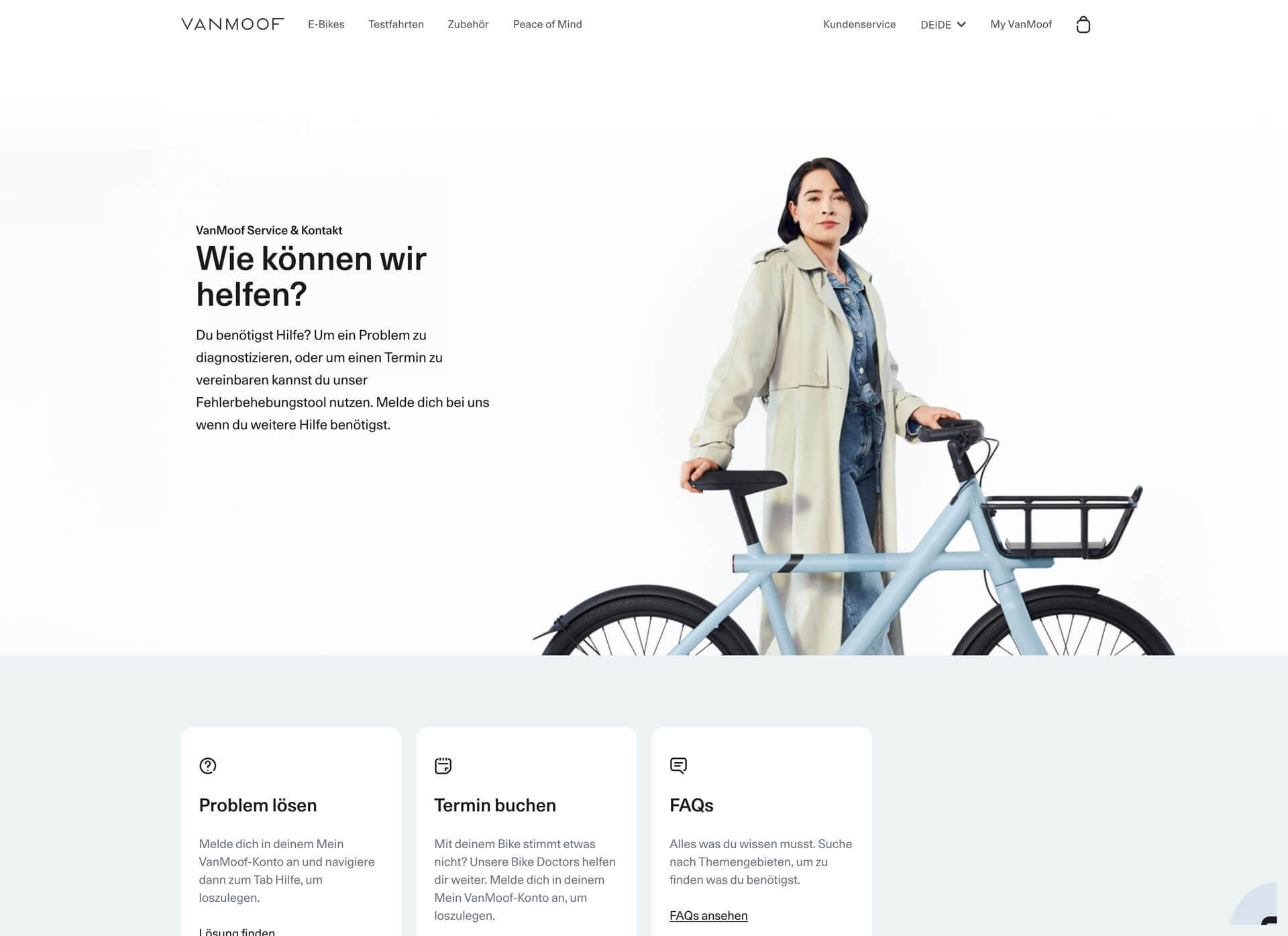
5. Gestalten Sie die Kontaktseite einladend und persönlich
Schränken Sie sich beim Design deiner Kontaktseite nicht ein. Durch den Einsatz von persönlichen Fotos, Illustrationen oder interaktiven Elementen wirkt Ihre Kontaktseite viel einladender und Sie können ihr so das gewisse Etwas verleihen. Durch eine freundliche Gestaltung der Kontaktseite fühlen sich Besucher eher ermutigt, mit dir Kontakt aufzunehmen.

Neben ansprechenden Bildern können Sie auch eine warme, offene Sprache verwenden, um Ihre Websitebesucher einzuladen, sich mit Anfragen bei Ihnen zu melden. Bei größeren Unternehmen hilft den Besuchern eine Unterteilung, sich bei der richtigen Kontaktperson oder Abteilung zu melden.
Vermeiden Sie auch verkaufsorientierte Informationen oder nervige Pop-ups auf Ihrer Kontaktseite. Die Seite sollte so gestaltet sein, dass sich der Besucher nicht unter Druck gesetzt fühlt und die gewünschten Informationen schnell findet.
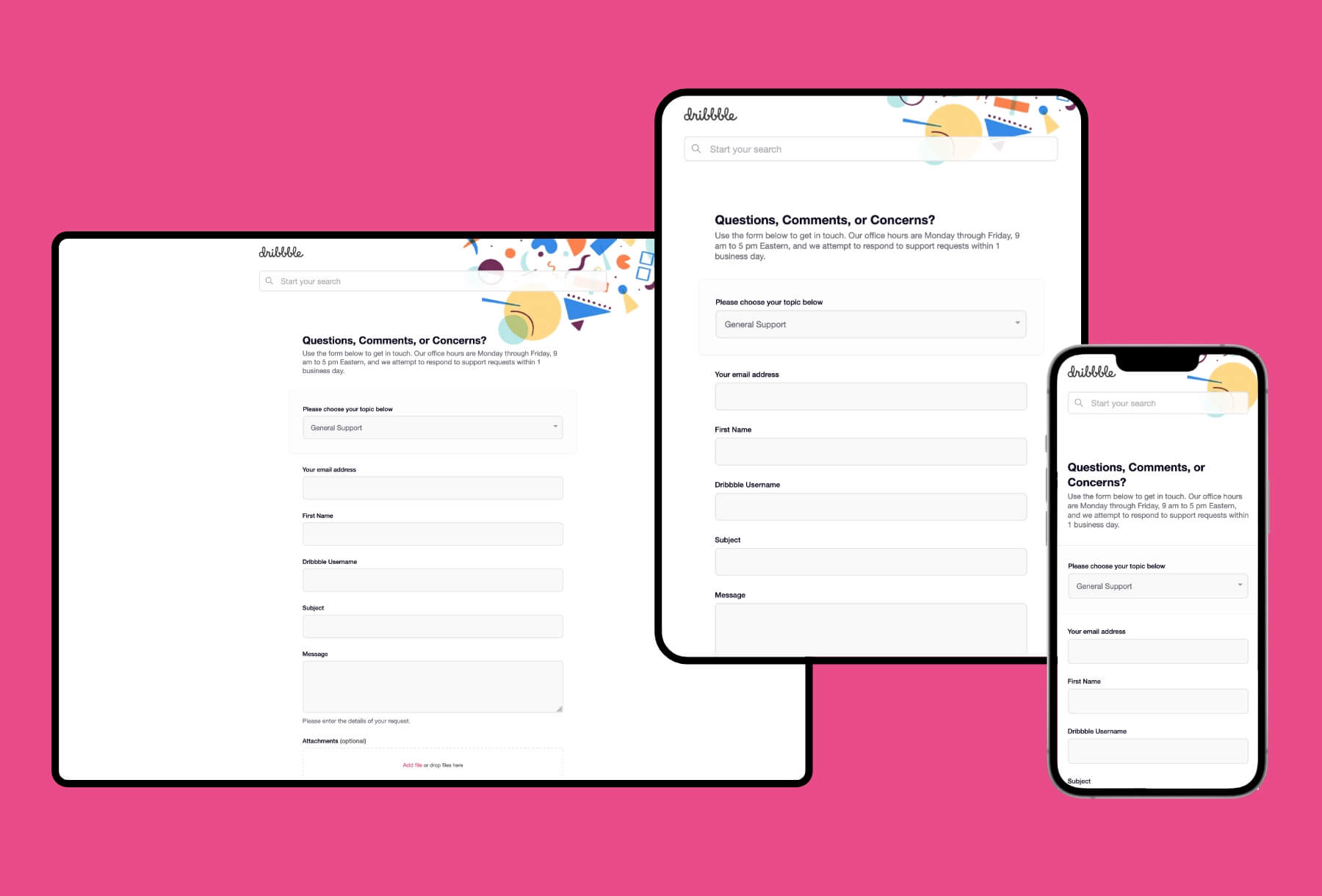
6. Achten Sie auf responsives und barrierefreies Design
Das Design Ihrer Kontaktseite sollte auf die unterschiedlichen Bedürfnisse von Besuchern eingehen, um allen den gleichen Zugang und die gleichen Möglichkeiten zu ermöglichen. Neben einer einheitlichen Gestaltung sollte Ihre Kontaktseite bzw. gesamte Website responsiv optimiert sein.
Das beste Kontaktformular bringt Ihnen nichts, wenn es auf einem Smartphone nicht richtig dargestellt wird oder verlinkte Buttons nicht funktionieren. Durch ein responsives Design stellen Sie sicher, dass Ihre Kontaktinformationen auf jedem Gerät (egal ob Desktop, Tablet oder Smartphone) richtig angezeigt werden und so für User gut bedienbar ist.

Achten Sie bei der Gestaltung der Kontaktfelder darauf, dass jedes Textelement durch genug Kontrast gut lesbar ist. So erhöhen Sie auch für farbenblinde Personen die Benutzerfreundlichkeit und sprechen eine breitere Zielgruppe an. Wenn Sie bei Ihren Formularfeldern spezifische Attribute vergeben, können auch Screenreader das Formular erfassen und Blinden die Zugänglichkeit ermöglichen. Es ist ebenso hilfreich, Ihre Besucher auf mögliche Fehler bei der Eingabe von Daten hinzuweisen, um ihnen bei der Korrektur zu helfen.
7. Transparenz & Antwortzeiten
Durch die Kontaktaufnahme bei Formularen gibt der Websitebesucher oft sensible Daten wie Name, E-Mail-Adresse, Anschrift oder sogar Kreditkarteninformationen preis. Die User haben also das Recht zu erfahren, wo und wie ihre Nutzerdaten gespeichert werden.
Daher sollte es immer das Ziel sein auch nur die Informationen zu sammeln, die tatsächlich benötigt werden. In den meisten Fällen reicht ein Name und eine E-Mail-Adresse. Verknüpfen Sie also immer dort, wo Sie Daten sammeln, auch Ihre Datenschutzerklärung. Eine klare Zusicherung die Informationen nicht an Dritte weiterzuverkaufen, erhöht das Vertrauensverhältnis.

Transparent zu sein heißt auch, dass User nach Abschicken eines Formulars eine Bestätigung erhalten. Ebenso können Sie Ihre Reaktionszeit kommunizieren. So können sich die Besucher darauf einstellen, wann sie mit einer Antwort von Ihnen rechnen können.
Fazit
Kontaktseiten gehören zu den meisterbesuchten Seiten einer Website. Kontaktseiten bieten Usern die Möglichkeit, mit Ihnen, Ihrem Produkt oder Ihrem Unternehmen direkt in Kontakt zu treten. Stellen Sie also sicher, dass Ihre Websitebesucher die wichtigsten Informationen schnell auf einen Blick finden. Hoffentlich helfen Ihnen diese 7 Tipps dabei, eine bessere Verbindung zu Ihren Besuchern aufzubauen und in Kontakt zu bleiben.





