
Atomic Design ‒ Was hat Chemie mit Webdesign zu tun?
Letzte Aktualisierung am 29 November 2023 um 11:05 am
Was haben Atome mit Design zu tun, mögen Sie sich vielleicht denken? Die Entstehung des Begriffs AtomicDesign geht darauf zurück, dass der Aufbau beim Webdesign auf den kleinsten Bausteinen basiert. Genau wie chemische Elemente aus kleinsten Teilen bestehen, geht es nach Brad Forst auch beim Weblayout darum, von Grund auf zu starten.
Auf den Punkt gebracht, handelt es sich bei Atomic Design um eine Vorgehensweise für das Gestalten von Websites. In diesem Artikel gehen wir ins Detail, was sich genau hinter dem Begriff verbirgt, wie es aufgebaut wird und für wen es von großer Bedeutung sein kann.
Was ist Atomic Design?
Bei Atomic Design handelt es sich um ein Konzept des Webdesigns, welches 2013 von Brad Frost entwickelt wurde. Der Begriff lässt dabei bereits darauf schließen, dass Frost seine Inspiration im chemischen Bereich gefunden hat. Was aber hat Chemie mit Webdesign zu tun?

Versetzen wir uns für einen Moment zurück in den Chemieunterricht unserer Schulzeit. Dort wurde uns beigebracht, dass jeder physikalische Körper aus Molekülen besteht, welche wiederum aus Atomen zusammengesetzt sind. Brad Frost betrachtet auch Webprojekte als physikalische Körper, die aus Atomen bestehen. Verfügt man über diese kleinsten Bausteine, können daraus komplexere Teile kombiniert werden, bis man schließlich das Endprodukt erhält.
Der Name Atomic Design soll auf diesen Zusammenhang des chemischen Aufbaus von Materie anspielen. Genau wie jede Materie aus verschiedenen Atomen besteht, kann auch ein Webprojekt aus kleinsten Bauteilen zusammengesetzt werden.
Wenn Sie selbst eine Website in Auftrag geben möchten, wenden Sie sich am Besten an eine Agentur für Webdesign.
Atomic Design: Aufbau in 5 Stufen
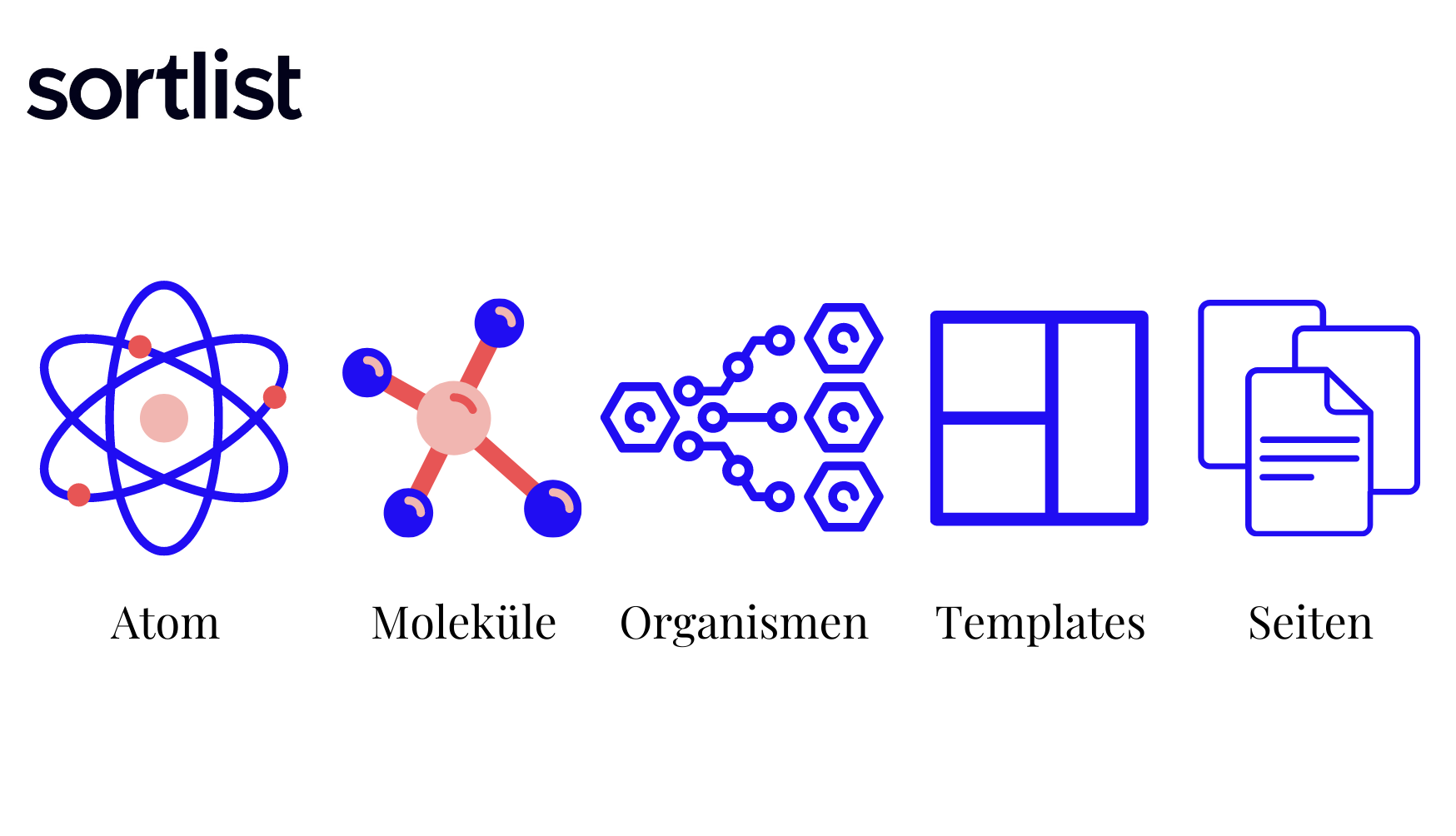
Von den Atomen bis zum fertigen Design-System gibt es noch einige Zwischenschritte. Das Webdesign-Konzept nach Brad Frost kann insgesamt in 5 Stufen gegliedert werden, die wir Ihnen im Folgenden vorstellen möchten.
1. Stufe: Atome
Die Atome bilden den Grundbaustein des Atomic Design Konzepts. Auf den Aufbau einer Website übertragen, sind darunter unter anderem HTML-Tags wie zum Beispiel Verlinkungen zu verstehen. Auch die Farb- und Schriftauswahl, Eingabefelder oder Buttons können in die erste Stufe gefasst werden. Alleinstehend haben diese „Atome“ noch keinen wirklichen Nutzen. Erst im Zusammenspiel mit den nächsten Schritten entfalten sie ihre Wirkung.
2. Stufe: Moleküle
Im chemischen Bereich sind Moleküle die ZusammensetzungvielerAtome. Gleiches gilt im Atomic Design für das Webprojekt. In dieser Stufe werden aus einzelnen HTML-Tags Gruppierungen gemacht. Es können zum Beispiel Teaser entstehen, die sich aus Überschriften, Texten und Links bilden. Bei Molekülen kann es sich beim Atomic Design um sehr komplexe Einheiten handeln.
3. Stufe: Organismen
Wir zoomen noch ein wenig weiter hinaus: Aus mehreren Molekülen bilden wir im Atomic Design einen Organismus. Dieser kann die Basis verschiedener Unterseiten einer Webseite bilden und kann beispielsweise aus den Elementen Navigationsmenü, Suchleiste, Logo und Textfeldern bestehen.
Hier beginnt die Frage, wie die Molekülgruppen angeordnet werden sollen. Es geht um die Funktionalität sowie das Erscheinungsbild der Website. Sind die Bausteine aus den ersten beiden Stufen vorhanden, können diese Elemente in der dritten Stufe schnell und einfach individuellangepasst werden.
Hat ein Kunde spezielle Bedürfnisse bezüglich der Gestaltung seiner Website, können die bereits erarbeiten Bausteine entsprechend angeordnet werden.
4. Stufe: Templates
In der vierten Stufe treffen wir erstmals auf einen Begriff, den wir nicht aus der Chemie kennen. Möglicherweise sieht Frost von dem Bezug zur Naturwissenschaft hier ab, da im vierten Schritt ein für den Kunden fassbares Ergebnis des Webdesigns entsteht.
Das Wort Templates ist sehr geläufig. Bei diesem Begriff handelt es sich um eine Vorlage im Webdesign. Der Aufbau der Website ist gegeben, in dem die Templates als Platzhalter für den zu füllenden Inhalt dienen. Während die Basisbausteine aus den ersten Schritten sehr abstrakt sind, ist das Ergebnis in Stufe vier deutlich sichtbar.
5. Stufe: Page/ Seite
In der letzten Stufe ist der Aufbau des Atomic Designs abgeschlossen. Die Webseite sieht so aus, wie der Endnutzer sie zu Gesicht bekommt. In Stufe 5 sind alle Atome zu Molekülen zusammengefasst worden, die wiederum einen Organismus bilden. Außerdem sind die Templates mit individuellem Inhalt gefüllt.
Sollte das Endergebnis nicht zufriedenstellend für den Kunden sein, oder bedarf die Website nach einiger Zeit eine Überarbeitung, kann in den Stufen zurückgegangen werden, um entsprechendeAnpassungen vorzunehmen.
Beispiel der fünf Stufen

Um uns die fünf Stufen bildlich vorstellen zu können, möchten wir diese an einem kurzen Beispiel erläutern. Wir nehmen dafür ein SuchformularalsAusgangspunkt. Als Atome haben wir drei HTML-Tags: ein Lupensymbol, ein Eingabefeld und einen Button mit der Aufschrift „jetzt suchen“.
Im zweiten Schritt werden diese drei Elemente zusammengefügt. Jetzt befindet sich das Lupensymbol oberhalb des Eingabefeldes und rechts daneben wird der Suchen-Button platziert.
Im dritten Schritt stellt der Organismus den Körper der Webseite dar. Die Suchfunktion ist dabei lediglich ein Element, dass dort auftaucht. Dieses wird beispielsweise oben rechts eingefügt, während für ein Navigationsmenü der linke Bereich der Website und für die Kontaktdaten der Schluss gewählt wird. DieWebsitenimmtGestaltan.
Im vierten Schritt wird diese Gestalt vollendet, das Layout entsteht. Wir sehen, wo Textblöcken erscheinen, wo diese von Grafiken aufgelockert werden, Logos platziert oder Videos abgespielt werden.
Im fünften Schritt ist die Webseite mit allen Inhalten gefüllt und fertig für die Kundennutzung.
Verschiedene Formen des Atomic Designs
Der ein oder andere Webdesigner mag sich fragen, was denn eigentlich das Besondere an Atomic Design ist. Kleine Bausteine zu größeren Elementen zusammenzusetzen, bis letztendlich eine fertige Website entsteht – das hat es doch auch schon vor dem Konzept von Frost gegeben.
Tatsächlich wurde mit Atomic Design das Rad nicht komplett neu erfunden, doch schafft es ein Bewusstsein für Entwickler, sich mehr auf jeden einzelnen Schritt zu konzentrieren. In diesem Abschnitt werfen wir einen Blick auf zwei ähnliche Formen des Atomic Designs.
Wireframing
Der Begriff Wireframing kommt aus dem Englischen und bedeutet übersetzt so viel wie Drahtmodell, ist aber auch unter dem Term Seitenschema bekannt. Das Wireframing stellt das GrundgerüsteinerWebsite optisch dar und bildet damit eine visuelle Veranschaulichung des Atomic Design Ansatzes.

Der schematische Entwurf beim Wireframing skizziert, wo welche Inhaltsblöcke erscheinen. Neben der bloßen Struktur gibt das Drahtmodell außerdem Auskunft darüber, welche Funktionsweisen vorhanden sind.
Utility First CSS

Bei CSS (Cascading Style Sheets) handelt es sich genau wie bei Java und HTML um eine der Kernsprachen im Web. CSS wird unter Entwicklern immer populärer. Hierbei wird genau wie beim Atomic Design der Fokus auf die kleinstenElemente gelegt, anstatt einfache Vorlagen für die Webgestaltung zu verwenden.
Anstelle von Atomen wird bei Utility First CSS von Klassen gesprochen. Durch das Zusammenfügen verschiedener Klassen können die Entwickler sehr flexible Layouts kreieren.
Atomic Design – Vorteile & Nachteile
Das Designkonzept von Brad Frost bringt eine Reihe von Vorteilen mit sich, allerdings können auch Kritikpunkte angebracht werden. Wir widmen uns jedoch zunächst den Vorzügen des Design-Systems.
Vorteile
Atome können immer wieder verwendet werden: Haben Sie als Entwickler erst einmal ein Atom bzw. eine Reihe von Atomen erstellt, können Sie diese immer wieder auch für andere Projekte verwenden. Diese Zeitersparnis kommt nicht nur Ihnen zugute, sondern möglicherweise auch Ihren Kundinnen, da Sie durch die eingesparten Entwicklungskosten ein günstigeres Angebot bereiten können.
Außerdem kann die Wiederverwendung von Atomen zu einer höheren Kundenzufriedenheit führen, da das Ergebnis des fertigen Webprojekts auf diese Weise schneller erreicht werden kann.
Reibungsloser Arbeitsablauf: In Designagenturen kam es vor der Nutzung von Atomic Design häufig vor, dass Entwickler Leerlauf hatten, wenn mit dem Kunden noch am Design gefeilt wurde. Erst wenn der endgültige Entwurf vorlag, konnte mit der Arbeit begonnen werden.
Dies ist mit Atomic Design nicht mehr so, da an Atomen, Molekülen und Organismen bereits gearbeitet werden kann, bevor der fertige Auftrag vorliegt. Anschließend ist es fast nur noch ein Puzzlespiel, die einzelnen Bausteine miteinander zu kombinieren.
Einheitlichkeit im Designentwurf: Die Tatsache, dass stets dieselben Grundbausteine verwendet werden, sorgt für einen einheitlichen Aufbau des Design-Systems. Diese Einheitlichkeit ist vor allem bei komplexeren Arbeiten von immensem Vorteil, um den Aufwand gering zu halten.
Ausbaufähige Systeme: Einer der gewichtigsten Vorteile von Atomic Design liegt in der Ausbaufähigkeit fertiger Elemente. Sollen im Nachhinein zusätzliche Atome oder Moleküle hinzugefügt werden oder bestehende Elemente neu miteinander kombiniert werden, ist dies problemlos möglich. Eine Neuprogrammierung der gesamten Struktur ist nicht erforderlich.
Einfache Handhabung und Nachvollziehbarkeit: Durch den methodischen und strukturierten Aufbau einzelner Atome und Moleküle sind selbst vielschichtige Design-Systeme einfach zu verstehen. Die Codierung folgt einem logischenAufbau, wodurch es leicht ist, Änderungen vorzunehmen.
Nachteile
Die Kunst bei Atomic Design liegt im Detail und bedarf daher kleinschrittigerArbeit. Steht lediglich ein kleines Projekt an, kann es durchaus sein, dass diese Art des Design-Systems nicht in der Balance mit dem Aufwand steht. So ist AtomicDesign sicherlich nicht für jeden geeignet, worauf wir im nächsten Abschnitt noch etwas vertiefter eingehen werden.
Ein weiterer Punkt, der von Kritikerinnen nicht selten bemängelt wird, liegt darin, dass es sich bei Atomic Design um keineneueErfindung handele. Der Aufbau von Websites bestehe immer aus Vorlagen und einzelnen Elementen, die beliebig zusammengefügt werden können. Neu sei lediglich, den Bezug zu chemischen Begriffen zu verwenden.
Für wen ist Atomic Design geeignet?
Der Dreh- und Angelpunkt bei Atomic Design ist, dass von innen nach außen gearbeitetwird und nicht andersherum. Erhalten Programmierer beispielsweise eine fertige Seite, die Änderung bedarf, muss diese Seite herkömmlicherweise auf kleinere Elemente heruntergebrochen werden. Beim Atomic Design ist gegensätzliches der Fall. Hier werden kleine Bausteine genutzt, um eine komplett neue Website zu kreieren.

Für jeden Webdesigner, Entwickler und Programmierer, der viel Zeit mit der Kreierung von Webprojekten verbringt, wiegen die Vorteile, die Atomic Design mit sich bringen, schwer. Der Aufbau und die Sammlung von Atomen und Molekülen ist zunächst zeitintensiv, doch die Mühe zahlt sich schnell aus.
Nachfolgende Aufträge können in kürzerer Zeit und mit äußersterPräzision bearbeitet werden. Sowohl bei mehreren kleinen Aufträgen als auch bei komplexen Sachverhalten ist die Anwendung von Atomic Design empfehlenswert.
Fazit: Der Teufel steckt wirklich im Detail
Atomic Design bietet zahlreicheVorteile, wenn es um Aufträge im Webdesign geht. Die Herangehensweise, mit kleinsten Bauteilen zu arbeiten, die Brad Frost bildlich als Atome bezeichnet, bietet bei der Entwicklung von Webprojekten äußerste Flexibilität. Anpassungen können einfach und unkompliziert erfolgen. Zudem erleichtert die Basis das Arbeiten an zukünftigen Projekten. Vielleicht steckt also nicht wirklich der Teufel im Detail, sondern vielmehr die Liebe.






