
Erfolgreiches Webdesign durch Wireframes
Letzte Aktualisierung am 2 Januar 2023 um 11:36 am
Wireframes befassen sich mit der Visualisierung grundlegender Konzepte im Designprozess für Websites. Der Begriff bedeutet übersetzt so viel wie Drahtmodell oder Drahtgerüst, ein wichtiger Teil bei der Entwicklung von Informationsarchitektur und Navigation.
Mit der Erstellung eines solchen Grundgerüstes lassen sich später Layout und Design viel leichter entwerfen.
Hauptfokus liegt bei der Darstellung des Contents, Platzierung von Formularen, Texten oder auch Bildmaterial. Diese Phase des Designprozesses wird in der Branche nicht nur Wireframing genannt, sondern ist auch unter den Namen Screen Blueprint, Website-Gerüst oder Page Schematics bekannt.
Wie wichtig ist Wireframing für den Designprozess?
Mit gut geplanten Wireframes wird der komplette Designprozess für die Erstellung einer neuen Website erleichtert. Mit diesen ersten konzeptionellen Entwürfen werden vorrangig die Positionen und die Anordnung der einzelnen Elemente festgelegt.
Das trifft sowohl für die Konzeption von einer Homepage oder Website zu als auch bei den einzelnen Webseiten. In dieser Phase ist eine genaue gestalterische Umsetzung noch nicht notwendig.
So ist es nicht verwunderlich, dass viele Wireframes in schwarz-weiß angelegt werden. Werden die Navigation und die Struktur einer Website bei einem Wireframe nicht deutlich, so wird es höchstwahrscheinlich auch Schwierigkeiten geben, wenn die Website in Farbe daherkommt.
Ein gutes Grundgerüst und eine gelungene Benutzerführung erkennt der Nutzer auch ohne Farben und Spezialeffekte.
Welche Arten von Wireframes gibt es?
Papier-Wireframes
Eines der grundlegenden Techniken für Designer ist das Skizzieren mit Bleistift und Papier. Auch in der heutigen Zeit, wo digitale Software viele Aufgaben übernehmen kann, sollte sich niemand vor den Papier-Wireframes fürchten. Hier können schnell erste Ideen niedergeschrieben oder gezeichnet werden.
Sie können hier in der Gestaltung viel ausprobieren, denn diese Skizzen sind noch keine fertigen Entwürfe. Sammeln Sie Ideen und Inhalte oder verändern Sie intuitiv die Position der Elemente. Die unfertigen Wireframes motivieren, um eine Diskussion oder einen Austausch zu starten, die neue Wege und Ideen aufzeigen können.
Mit wenigen Übungen handgezeichnete Wireframes erstellen
Die Ausrede, dass man nicht zeichnen könne, zieht bei den skizzenhaften Papier-Wireframes nicht. Mit ein paar wenigen Übungen lassen sich Techniken erlernen, die jedem bei der Erstellung von diesen ersten Wireframes unterstützen.
Dabei wird gar kein Perfektionismus erwartet. Sie müssen nur Ihre Ideen verdeutlichen. Die Angst vor dem weißen Blatt ist völlig unbegründet.
Für Einsteiger empfiehlt es sich, einen Rahmen zu ziehen, um den Arbeitsraum auf dem Blatt zu definieren. Diese können die Dimensionen einer Desktopwebsite oder eines Smartphonebildschirms nachempfinden. Raster geben weiteren Halt und erleichtern das Zeichnen der verschiedenen Inhalte für ungeübte Hände.
Ein blutiger Anfänger übt sich vielleicht erst einmal beim Nachzeichnen von bereits bestehenden Websites. Nachdem Sie so drei bis vier Websites skizziert haben, starten Sie einfach mit eigenen Ideen. Jetzt sollten die Wireframes mit Bleistift und Papier kein Problem mehr darstellen.
Digitales Wireframing
Wireframes lassen sich auch gut mit digitaler Software erstellen. Hiermit werden Papier-Wireframes vertieft und mit zusätzlichen Details versehen. Mit einem digitalen Tool können Details viel besser umgesetzt werden. Abstände werden besser eingehalten und die Gestaltung kommt der endgültigen Version ziemlich nahe.
Der große Vorteil beim Einsatz von digitalen Wireframing-Tools ist, dass die diversen Software-Programme bereits vorgefertigte Buttons, Bilder oder Navigationselemente besitzen, aus denen der Designer schöpfen kann. Unleserliche Abschnitte und Inhalte, die bei Skizzen auftreten können, werden so vermieden.
Low-Fidelity-Wireframe
Bei Low-Fidelity-Wireframes werden die Elemente auf das Notwendigste reduziert. Dieser Wireframe wird nicht für den Kunden erstellt, um das Projekt zu verkaufen, vielmehr dient er den Entwicklern und Designern zur Diskussion und Weiterentwicklung.

Werden die Vorgabe des Auftraggebers erfüllt, so lässt sich die Low-Fidelity-Wireframe in einen konkreten Entwurf umarbeiten, den High Fidelity-Wireframe. Danach kann ein Prototyp oder ein Mockup genutzt werden.
High-Fidelity-Wireframe
Während bei einem Low-Fidelity-Wireframe noch einiges an Vorstellungskraft vom Kunden erwartet wird, so ist der High-Fidelity-Wireframe ein vollständiger Entwurf der Website. Hier werden die Funktionen und die Optik der Website viel besser kommuniziert. Diese Gestaltung ist schon nah dran an einem Mockup.

Mit speziellen Wireframe-Tools kann die zeitintensive Erstellung reduziert werden. Diese Werkzeuge und Tools arbeiten meist mit standardisierten Bibliotheken, die die unterschiedlichsten Elemente zur Darstellung enthalten.
Low Fidelity- und High Fidelity-Wireframes können dabei die folgenden Inhalte wiedergeben:
- Kontaktinformationen und Social Media Informationen
- Logo
- Suchfelder und Affiliate-Links
- Header und Überschriften, die mit H1 und H2 angeben werden
- Lokale Navigationen und Menüs
- Like-, Share-Buttons und Affiliate Links
- Bread Crump-Navigation
- Textfelder mit Lorem-Ipsum Text
- Deeplinks und Footer
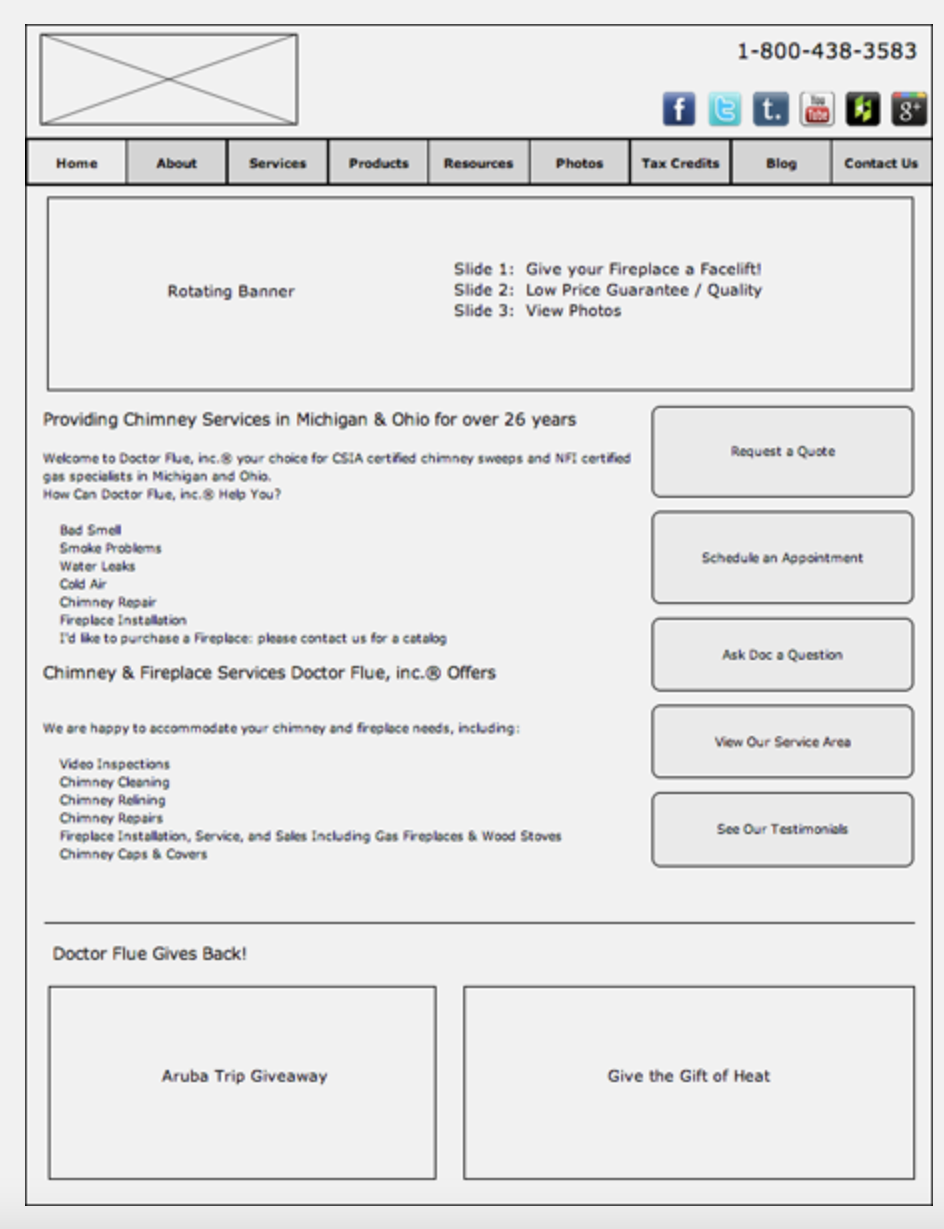
Die graue Box, eine klassische Wireframe-Methode
Die graue Box hat sich mittlerweile in bei vielen Designs als eine effektive Methode erwiesen. Die simplen Kästen in Grau stellen die unterschiedlichen Inhalte und Informationen dar. Dabei können die Kästen allgemein gehalten werden, womit dem Designer etwas mehr Freiraum gelassen wird. Sie können aber auch in sich untergliedert sein, um verschiedene Strukturen und Informationsebenen wiederzugeben.
Der Grauton kann variieren, um die Inhalte mit einer Wertigkeit zu versehen. Je dunkler die Box, desto schneller nimmt es der Betrachter war. Die Boxen des Wireframe werden später mit der wichtigen Information gefüllt. So tritt zum Beispiel ein Bildkasten in hellem Grau in den Hintergrund und verleiht den Überschriften in dunklem Grau mehr Wertigkeit.
Tools für Ihr Wireframe Projekt
Das Internet bietet eine Auswahl an Software-Tools und Werkzeugen an, die die Erstellung von Wireframe-Projects erleichtern.
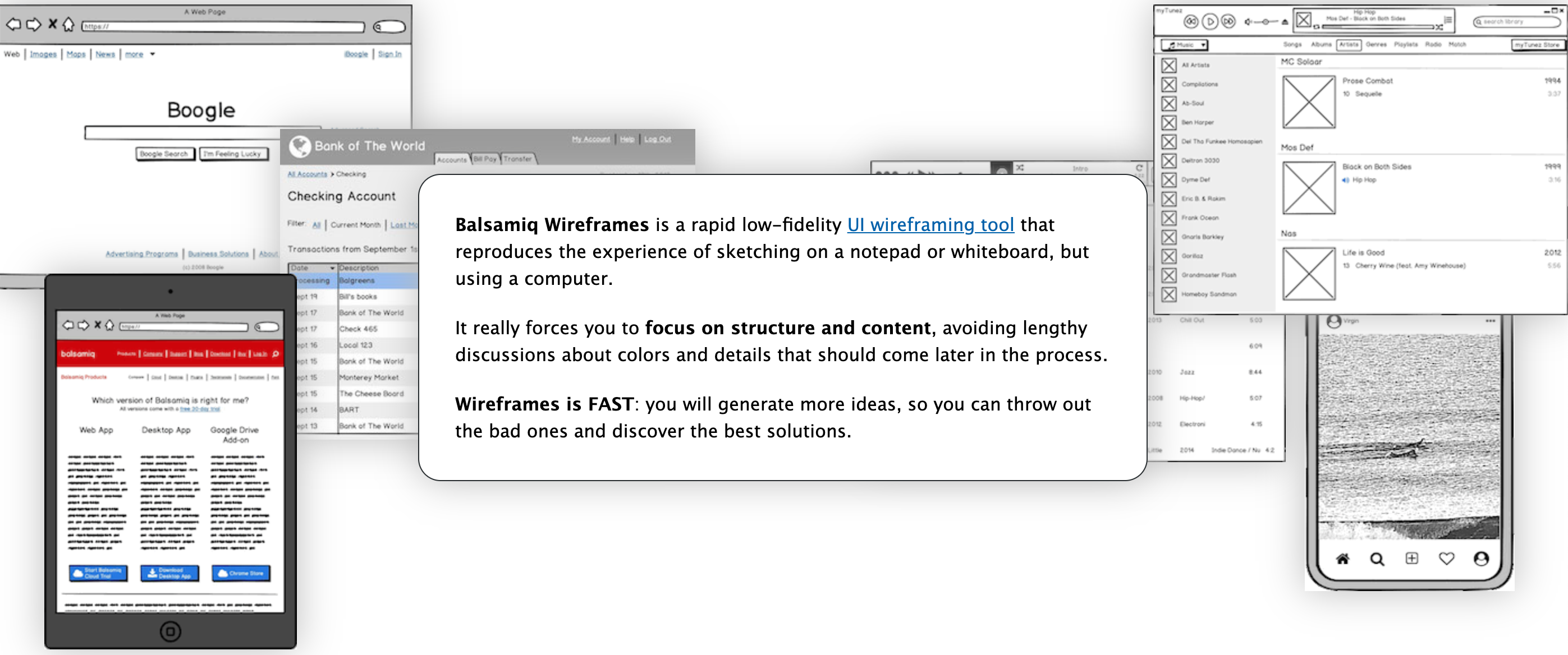
Balsamiq
Die Wireframes, die mit Balsamiq erstellt werden, erfreuen sich einer hohen Beliebtheit. Die Optik des Wireframe ist stark von Skizzen inspiriert. Es wird schnell klar, dass es sich hier nicht um einen endgültigen Entwurf handelt, sondern einer Vorstufe, die eine Idee verdeutlichen soll.

In der umfangreichen Bibliothek des Programms finden Sie Elemente aus unterschiedlichen Bereichen wie Button, Headline, Textfeld, Werbehinweis oder Menüleiste. Die gewünschten Elemente werden einfach via Drag & Drop in das Arbeitsfeld gezogen.
Balsamiq wird systemübergreifend für Windows, Mac oder auch Linux angeboten, die Sie entweder auf Ihrem Computer installieren oder mit dem Service Cloud nutzen.
Axure
Axure ist einer der Pioniere auf dem Gebiet der Wireframes mit seinen Werkzeugen zum Wireframing und Prototyping. Mit ausgefeilten Methoden erstellen Sie hier Ihren Wireframe. Jedoch sollten Sie ein wenig Bearbeitungszeit einrechnen, um diese Software zu beherrschen.
Flairbuilder
Mit Flairbuilder können Sie besonders schnell einen Low-Fidelity Wireframe erstellen. Doch auch interaktive Prototypen für Apps oder responsive Webseiten sind möglich.
Sie wählen hier aus einer Komponentenbibliothek, die unterschiedliche Elemente vorgefertigt gelistet hat. Die Positionierung von Headern, Bild- und Textboxen oder auch Schaltflächen erfolgt in Ihrem Entwurf mit Drag & Drop, eine leicht zu erlernende Methode.
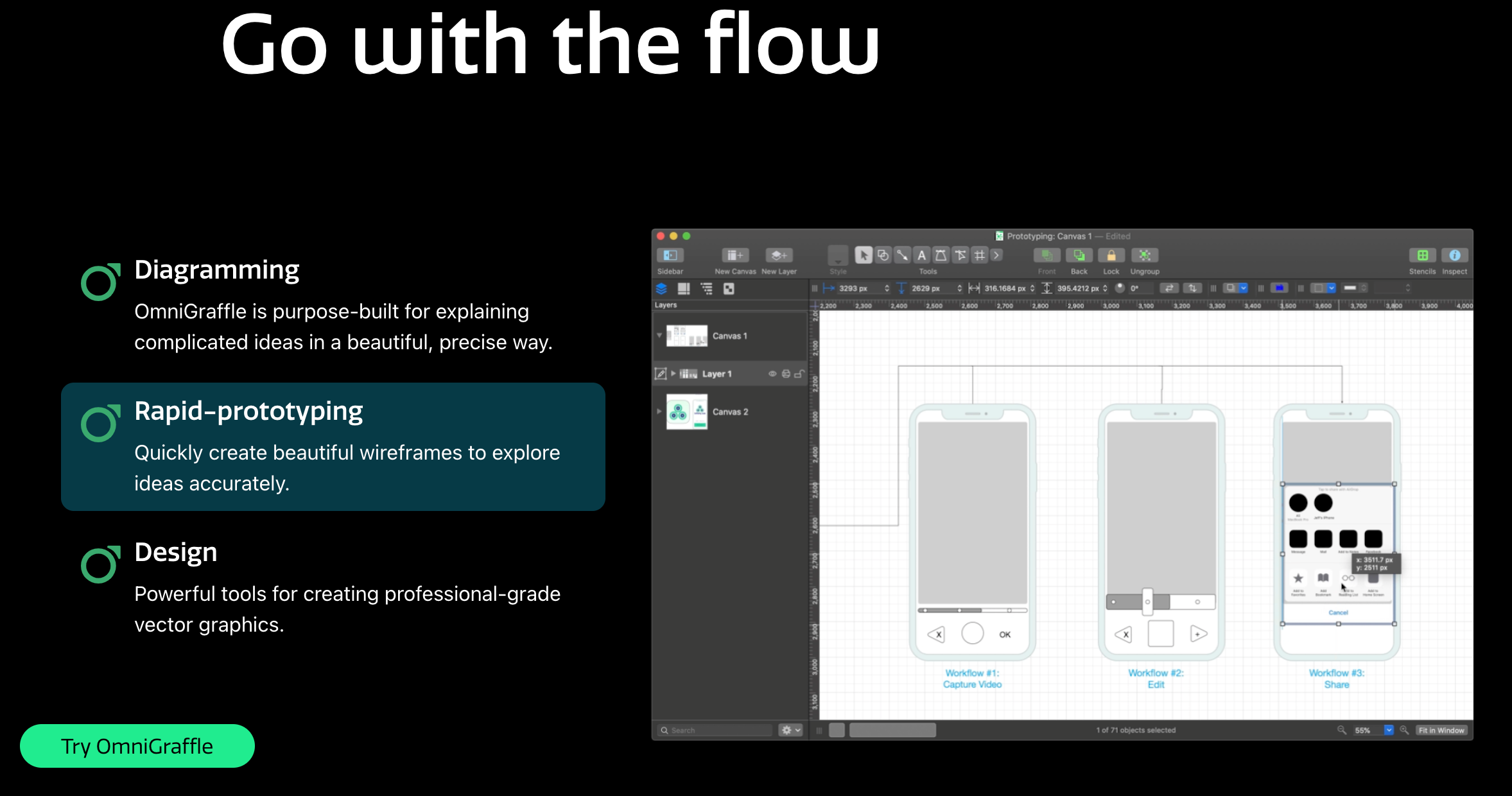
Omnigraffle
Das Wireframing-Programm Omnigraffle wartet ebenso mit einer umfangreichen Bibliothek auf. Die sogenannte Graffletopia lebt von der aktiven Beteiligung der Nutzer, die immer wieder neue Elemente hinterlegen und anderen Benutzern zugänglich machen.

Ursprünglich als eine Software zur Erstellung von Diagrammen konzipiert, verbindet Omnigraffle diese Fähigkeiten mit der Methode des Wireframing. Sie können hier neben den regulären Elementen auch vorgefertigte Layouts für Ihren Entwurf nutzen. Eine Übersicht über alle verwendeten Objektstile und diverse Smart Guides werden Ihnen an die Hand gegeben.
Keynote/Powerpoint
Dieses Programm wird Ihnen vor allem dann sehr nützlich sein, wenn Sie ein schnelles Mock-up erstellen wollen. Dabei werden besonders gut Wireframes für mobile Webseiten für Desktop- oder Web-Apps umgesetzt, die den Fokus auf eine intelligente Benutzerführung legen.
Die Anwendung beschränkt sich nicht nur auf Mac-Systeme, sie ist mittlerweile auch für Windows Anwender verfügbar. Hier werden sogar Vorlagen aus Powerpoint bereitgestellt.
Fireworks
Mit der Software Fireworks können Sie sowohl ein Mockup erstellen als auch ein detailliertes Design umsetzen. Fireworks arbeitet bei der Wireframe-Erstellung mit Master-Seiten, eine sehr nützliche und zeitsparende Funktion im Design-Prozess. Master-Seiten sind Vorlagen, die Sie immer wieder bei Ihrem Projekt verwenden können.
Veränderungen, die an diesen Seiten vorgenommen werden, übertragen sich automatisch auf die Seiten im Projekt, denen die Master-Seite zugrunde liegt. Die Bibliothek mit den unterschiedlichen Elemente unterstützt eine schnelle Erstellung der Wireframes.
Adobe Creative Cloud
Adobe Creative Cloud ist ein Softwarepaket, welches zum Beispiel die Programme Illustrator und InDesign enthält. Leistungsstarke Werkzeuge sowohl für den Wireframing-Prozess, als auch für die finale Umsetzung. Adobe promoviert in der Design-Branche seine Cloud-Installationen. Bei der Bestellung der Cloud-Version werden Sie automatisch über Updates und Neuerungen der Software informiert.
Illustrator
Illustrator ist ein beliebtes Werkzeug vieler Designer. Egal ob Logo-Gestaltung oder Wireframes, dieses Programm lässt sich für verschiedene Projekte im Kommunikationsdesign einsetzen. Ein interaktiver Mock-up kann zwar nicht erstellt werden, doch werden Sie sehr zufrieden sein, wenn sie sehr komplexe Wireframes entwerfen müssen.
Ihren Wireframe können Sie dann in Photoshop oder InDesign exportieren, beides sind weitere Programme der Adobe Suite Software. Erstellte Ebenen werden beibehalten, was die Weiterverarbeitung Ihres Wireframes in Photoshop um einiges erleichtert.
InDesign
InDesign ist ähnlich konzipiert wie Illustrator. Hier haben Sie aber noch mehr Spielraum und Kontrollmöglichkeiten. Das Programm kommt bereits mit einer Vielzahl an Schriftsätzen, die Sie für Ihren Entwurf nutzen können. Es lassen sich aber auch zusätzliche Fonts installieren, die je nach Wahl kostenpflichtig oder als kostenloser Satz im Internet zur Verfügung gestellt werden.
Auch hier lassen sich Master-Seiten anlegen, die ihre Eigenschaften auf die Unterseiten vererben. Der große Vorteil gegenüber Illustrator ist die Fähigkeit, interaktiveWireframes für die Benutzerführung zu erstellen. Diese lassen sich je nach Kundenvorgabe einseitig oder mehrseitig angelegt und können sehr detailliert und komplex umgesetzt werden.
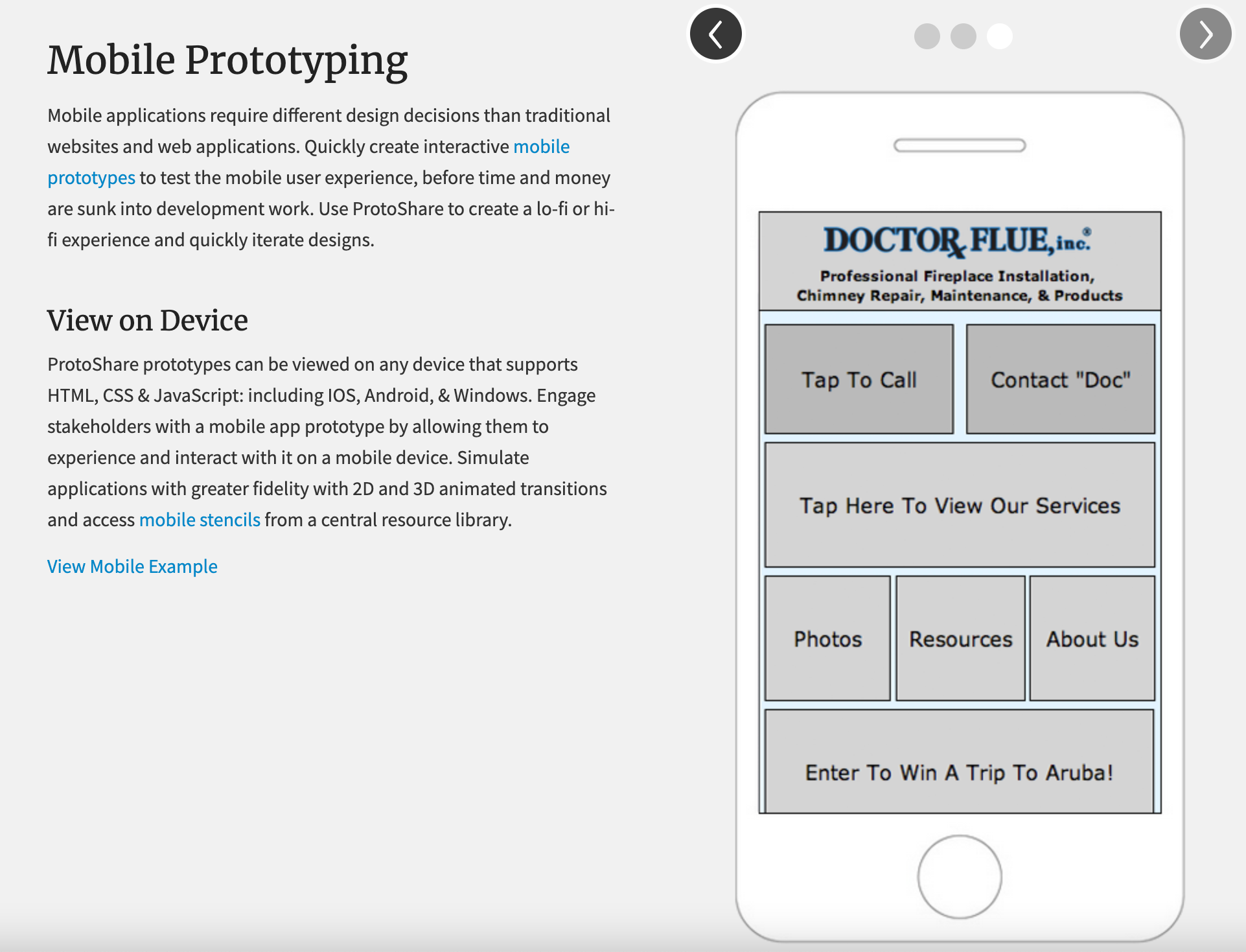
ProtoShare
Für interaktive Webseiten, Apps und mobile Wireframes ist ProtoShare sehr empfehlenswert. Hier kann das ganze Team in Echtzeit an einem Projekt zusammen arbeiten. Ein großes Plus ist die Auswahl an Interaktionen. Sie können so bereits in Ihren Wireframe Pop-ups, Light Boxes und Schaltflächen integrieren.
Des Weiteren liegen Vorlagen zur Erstellung von mobilenPrototypen in den verschiedenen Größen und Formaten vor. All das funktioniert mit Drag & Drop, eine einfache und effiziente Arbeitsmethode. Dabei wird jede erstellte Wireframe-Seite mit einer eigenen URL versehen.

So können Sie Ihr Design als Link an die Teammitglieder verschicken. Updates werden synchronisiert und das ganze Team ist auf dem aktuellen Stand.
Prototyping Tools
Gerade in der fortgeschrittenen Phase eines Projektes mit Mock-up die jetzt schon ausgefeilten Entwürfe umgesetzt. Dazu gibt es einige Programme im Netz, die sich für diesen Zweck anbieten. Einige davon stellen wir Ihnen kurz vor.
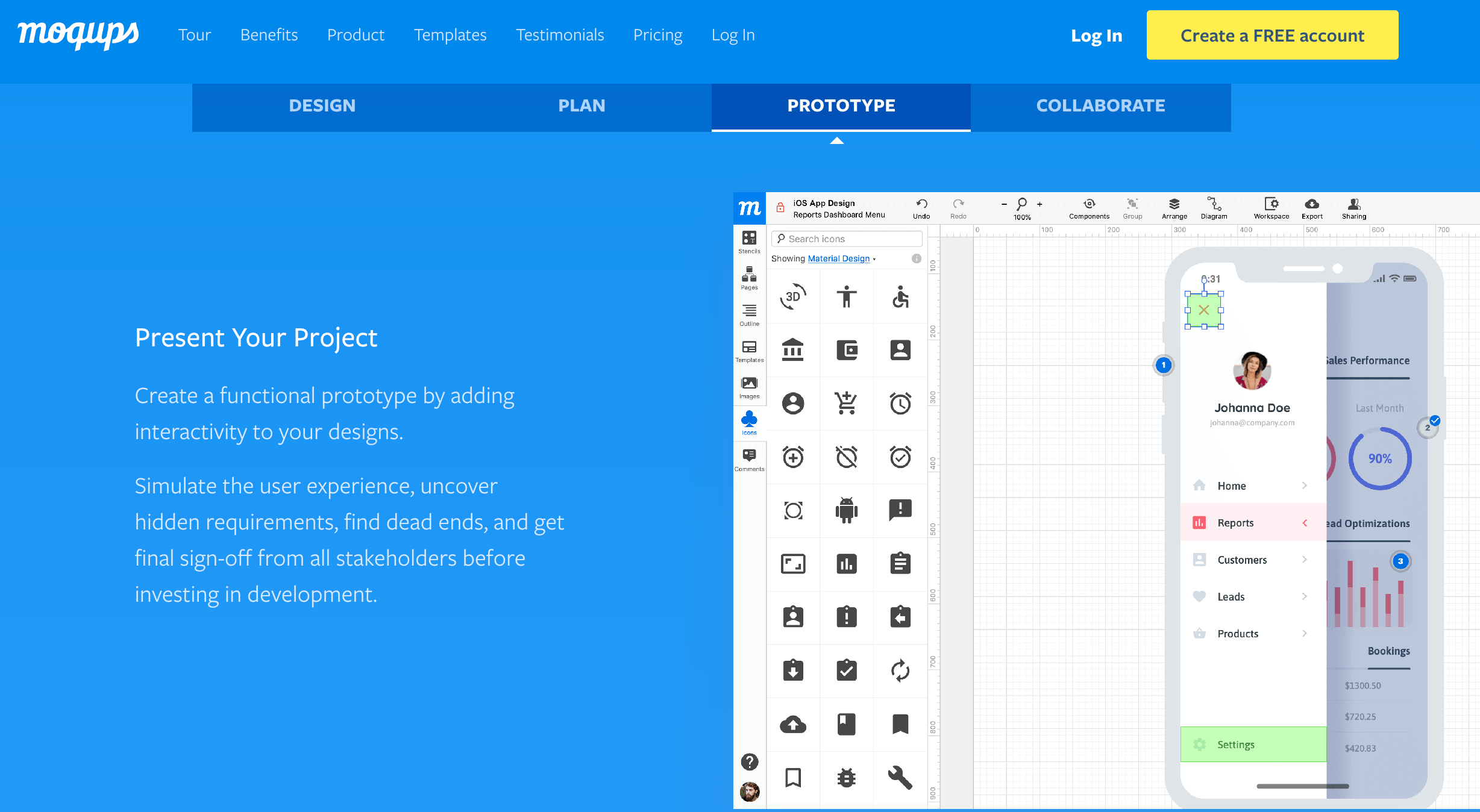
Moqups
Moqups kommt mit einer riesigen Auswahl an Elementen und Vorlagen, die Sie bei Ihren Wireframe-Mock-up einsetzen können. Eine intuitiveBedienung, Echtzeit-Bearbeitung durch das Team und unterschiedliche Export-Formate gehören ebenso zum Standardprogramm.

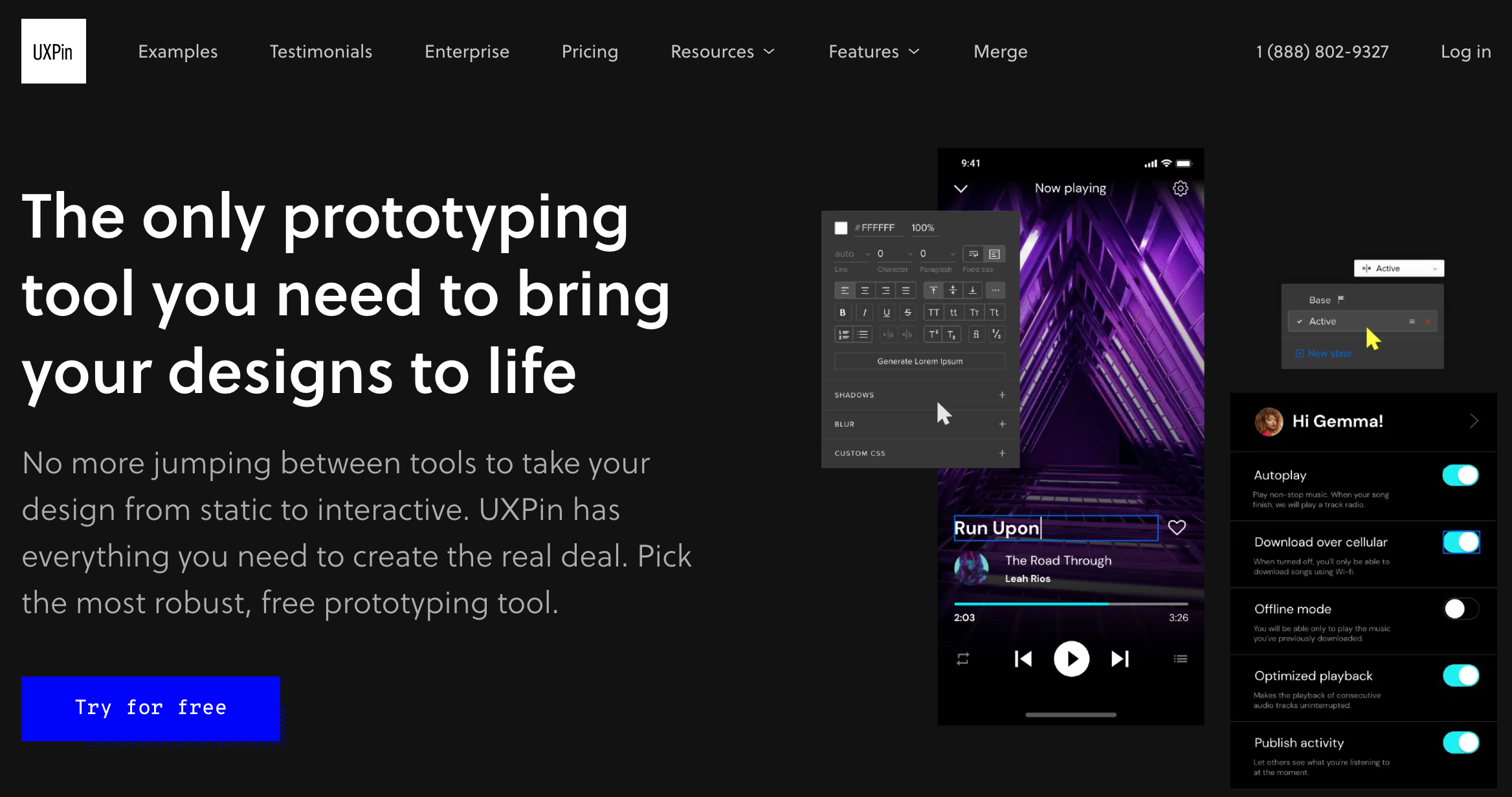
UXPin
Interaktivität und viele verschiedene grafische Inhalte sind bei UXPin bereits hinterlegt. Des Weiteren werden Codes für den Transfer des Wireframe-Projektes vom Designer zum Developer erzeugt, was für eine schnellere Zusammenarbeit spricht. Mit UXPin erstellen Sie Mockups, die sich der endgültigen programmierten Version sehr annähern.

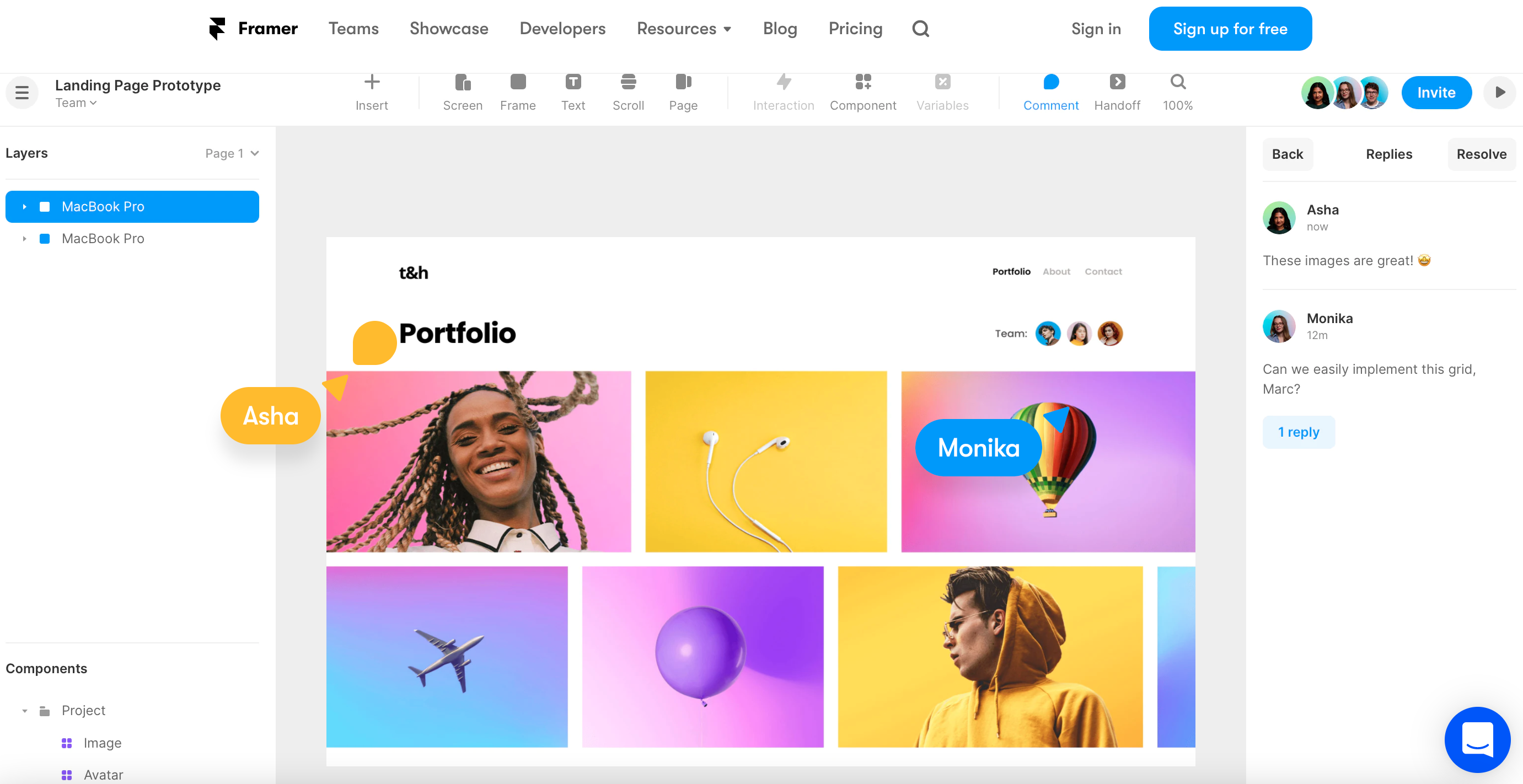
Framer Web
Das bereits bekannte Prototyping-Werkzeug Framer brachte 2020 seine browserbasierte Version auf den Markt und hat sich seitdem zu einem ernst zu nehmenden Tool im Website-Design entwickelt. In Echtzeit können hier mehrere Mitglieder an einem Projekt arbeiten, welches mit statischen und interaktiven Elementen arbeitet.

Der Codebutton wird beim visuellenDesign hinterlegt, was die Kommunikation zwischen Designer und Programmierer um einiges erleichtert.
Wie erstellen Sie die ersten Wireframes?
Ziele festlegen
Bevor Sie mit dem Prozess beginnen, sollten Sie Ziele festlegen, die Klarheit in den Prozess bringen. Was möchten Sie mit den Wireframes erreichen und wie detailliert sind die Kundenanforderungen zum Entwurf.
Das Wireframing ist eine Stütze im Gestaltungsprozess, die vor der eigentlichen Umsetzung von einem Entwurf stattfindet. Hier wird die Struktur der Website oder der App bestimmt.
Es ist also sehr empfehlenswert, in der Startphase den Zweck des Projektes zu definieren. Welches Geschäftsmodell vom Kunden vorgegeben wird und welche Ziele verfolgt werden, hat großen Einfluss auf die Struktur und die Benutzerführung.
Die Wireframes eignen sich optimal, um einen Dialog zwischen dem Kunden und den Designern der beauftragten Agentur zu beginnen. Mittlerweile gibt es viele Agenturen, die Ihre Dienste anbieten. Finden Sie in dieser Phase heraus, ob die Erfahrungen und die Expertise des gewählten Designer-Teams mit Ihren Wünschen und Ansprüchen übereinstimmen.
- Was genau sind die Benutzerziele dieser Website?
- Wozu soll der Besucher auf dieser Website animiert werden?
- Soll es eine Call-to-Action geben und womit soll diese erzeugt werden?
- Welche Navigationselemente oder Provisions Links werden benötigt und wo befinden sich diese auf der Webseite?
- Welche inhaltlichen Elemente sollen wiedergegeben werden?
Inspiration in Skizzen festhalten
Inspiration kann von vielen Seiten kommen. Gefallen Ihnen eine andere Website, so hinterfragen Sie sich, warum genau diese Website Sie anspricht. Was wurde hier zum Beispiel bei der Benutzerführung besonders gut umgesetzt. Welche Elemente oder Strukturen können bei Ihrem eigenen Entwurf sehr nützlich sein.
Einige Programme verwandeln bereits existierende Webseiten in Wireframe Modelle. Wirify ist eines davon. Auf diese Weise erkennen Sie die Struktur der Wireframes, die der Website zugrunde liegt. So bekommen gerade Neueinsteiger ein Gefühl für die Organisationsstrukturen im Wireframe.
Keine Angst vor Bleistift und Papier
Mit handgezeichneten Skizzen sind erste Ideen schnell aufs Papier gebracht. Hier können Sie ausprobieren, verwerfen und neue Modelle testen. Diese erste Phase im Wireframing muss keine detaillierten Skizzen erzeugen. Sie dient lediglich dazu, Gestaltungsansätze zu definieren und eine generelle Struktur zu finden.
Finden Sie Ihre eigene Vorgehensweise
Das Design folgt keinem festgelegten Pfad. Es ist eher ein organischer, intuitiver Prozess. Finden Sie bei den ersten Projekten heraus, welche Technik für die Wireframes Ihnen am besten zusagt. Setzen Sie auf Ihre Stärken und passen Sie so Ihre Vorgehensweise zur Erstellung der Wireframes an.
Einige Designer folgen in einem Projekt zum Beispiel diesem Rhythmus:
- Skizzen – Papier Wireframes – High Fidelity Wireframe – Code-Erstellung
- Skizzen – Code-Erstellung
- Wireframe – Interaktiver Prototyp – Visualisierung – Code-Erstellung
Überdenken Sie, welche Projekte anstehen, um Templates für die Wireframes der Website zu verwenden. Dies spart eine Menge Zeit. Legen Sie zum Beispiel einmalig ein Raster an, welches Sie für unterschiedliche Wireframes nutzen können.
Auf diese Weise muss nicht jedes Element im CSS-Stylesheet definiert werden. Die einzelnen Elemente besitzen nun vordefinierte Dimensionen.
Um die richtige Vorgehensweise zu finden, müssen Sie eventuell unterschiedliche Methoden testen. Liegt Ihnen das Skizzieren sehr, so können Sie vielleicht ganz auf digitale Wireframe-Tools verzichten und starten nach detaillierten Papier-Wireframes direkt mit der Umsetzung.
Andere Designer setzen eher auf ausgearbeitete digitale Wireframes und interaktive Mock-ups, um spätere mögliche Abweichungen auf ein Minimum zu reduzieren.
Definition des Layouts mit Boxen
Mit Boxen fangen Sie nun an, die unterschiedlichen Elemente auf dem erstellten Raster für Ihre Website zu platzieren. Logo, Navigationsleisten und Banner sind oft die erstenBestandteile, die ein Besucher zu sehen bekommt.
Beachten Sie die Hierarchiefolge, die Sie in vorangegangenen Skizzen und Wireframes festgelegt haben. In dieser Phase können sowohl Low Fidelity Wireframes zum Einsatz kommen, als auch sehr detaillierte Entwürfe.
User-Freundlichkeit und Informationshierarchie
Sind die Boxen erst einmal an den Stellen wie gewünscht platziert, folgen die ersten Headlines und Überschriften. Mit dem Einsetzen von Text in den Überschriften oder in der Menüleiste bekommen Sie ein erstes Gefühl für die entstehende Website.
Die wichtigen Informationen, egal ob Text- oder Bildmaterial, müssen klar verständlich sein. An diesem Punkt muss noch keine Farbe ins Spiel kommen. Ein gutes Layout erkennen Sie daran, dass auch in Schwarz Weiß die Informationen für den Nutzer klar verständlich sind.
Als einer der letzten Schritte beim Wireframing werden die Boxen mit unterschiedlichen Grautönen gefüllt. Von hier aus kann die Umsetzung in einen Wireframe von hoher Qualität oder Mock-up beginnen. Sie können natürlich auch mit der finalen Umsetzung der Website starten.
Vorteile von Wireframes
Wireframes legen den Fokus auf die Inhalte und Funktionen einer Website. In diesen ersten Phasen des Designs lassen sich bereits frühzeitig Fehlplanungen oder unnötige Elemente erkennen und eliminieren.
Da Wireframes von der Konzeption bis zum endgültigen Design die verschiedenen Entwicklungsstufen dokumentieren, wird ein durchgehender Informationsfluss erzeugt. Es entstehen keine inhaltlichen Lücken zwischen ersten Skizzen, Wireframes und Mock-ups, die zu unnötigen Fragen oder negativen Überraschungen führen.
Grenzen der Wireframes
Trotz einiger interessanter Vorteile sind gerade bei responsiven Webseiten Wireframes nicht mehr so entscheidend. Der Einstieg in die Frontend-Umsetzung einer Website ist mittlerweile sehr einfach. Hier können Designs getestet werden und fast in Echtzeit umgesetzt werden.
Interaktivität lässt sich oft auch schwer über Wireframes erklären. Sie müssen also anhand der Projektvorhaben abschätzen, wie sinnvoll der Einsatz von Wireframes ist.
Fazit
Wireframes erleichtern die Prozesse des Designs einer neuen Website oder App. Dabei wird dieses Drahtgerüst für die Konzeption von Layout und Thema verwendet. Erste Skizzen können im Wireframing-Prozess mit Stift und Papier angelegt werden.
Homepage, Apps oder auch Startseite für ein Portal werden Schritt für Schritt entwickelt. Je nach Anforderungen und Design-Vorgaben benötigen Sie Entwürfe, die sehr detailliert oder relativ grob sind.
Wireframing ist ein sehr nützliches Design-Tool, um die Struktur von Websites aufzubauen und Hierarchien festzulegen. Digitale Tools ermöglichen dabei die Kommunikation unter Teammitgliedern und Programmierern. Letztere nutzen Links und Codes der digitalen Wireframin- Tools, um die Website umzusetzen und ins Netz zu stellen.





