
Parallax Scrolling: Was diese 6 Beispiele lehren
Letzte Aktualisierung am 29 November 2023 um 11:21 am
Im Bereich Marketing und Webdesign scheint die Kreativität kein Ende zu haben. Immer gibt es neue Ideen, die Aufmerksamkeit der Nutzer zu erreichen. Einer der neuesten Trends liegt im ParallaxScrolling. Bei dieser Technik wird durch das Scrollen durch die Website ein dreidimensionaler Eindruck vermittelt.
Dieser Effekt entsteht dadurch, dass sich einige Elemente der Website schneller bewegen als die Hintergrundbilder. Ein besonders beliebtes Anwendungsgebiet für das Parallax Scrolling ist das Storytelling, da die Animationen, Bilder und Grafiken durch den sogenannten Parallax-Effekt lebhafter wirken.
Wir gehen in diesem Artikel etwas mehr in die Tiefe, was es mit Parallax Scrolling auf sich hat und zeigen Ihnen 6 Beispiele dieses spannenden Webdesign-Trends.
Das Geheimnis hinter dem Parallax Effekt
Der Parallax-Effekt oder auch Parallaxeneffekt genannt, basiert auf der Bewegungsparallaxe. Dabei handelt es sich um ein Phänomen der Wahrnehmungspsychologie. Sie beschreibt die optische Täuschung, dass sich ein Objekt zu bewegen scheint, wenn der Beobachter seinen Blickwinkel ändert.
Zum einfachen Verständnis soll ein kurzes Beispiel dienen. Fokussieren Sie einen in Ihrer Nähe befindlichen Gegenstand. Schließen Sie nun abwechselnd Ihr linkes und rechtes Auge, ohne den Blick vom Gegenstand abzulassen. Die geringfügig veränderte Perspektive lässt es so aussehen, als würde sich das Objekt hin und her bewegen.
Ein ähnliches Phänomen ist bei Zugfahrten zu beobachten. Lassen Sie Ihren Blick aus dem Fenster in die Ferne gleiten, wirkt es so, als würde die weit entfernte Landschaft langsamer an Ihnen vorbeiziehen als nähere Objekte. Alles eine Frage der Perspektive.
Der Parallax-Effekt hat bereits vor einiger Zeit Einzug in die virtuelle Welt gefunden. Zunächst wurde das Benutzererlebnis für Gamer verbessert, bis der Trend auch im Webdesign angewendet wurde, um dem Betrachter die Inhalte noch intensiver nahezubringen.
Parallax Scrolling im Webdesign
Der Parallax Scrolling-Effekt wird insbesondere bei Webseiten eingesetzt, bei denen es keine Unterseiten gibt. Der gesamte Inhalt ist also auf einer Seite dargestellt, durch die der Nutzer durchscrollen kann. Häufig soll dem Betrachter gemäß des Storytellings durch das intensive, dreidimensionale Erleben eine Geschichte nahegebracht werden.
Wie funktioniert das?
Um Tiefe in eine Website zu bringen, werden ein Background Image, diverse Animationen oder andere Bildelemente (sogenannte Parallax-Bilder) im Vordergrund sowie ein Fixpunkt untergebracht. Letzteres stellt für den Betrachter den Fokus dar, was beispielsweise der Text sein kann, der die Geschichte erzählt.
Wie der Name bereits verrät, bewegt sich der Fixpunkt nicht oder nur sehr geringfügig. Ansonsten würde vermutlich zu viel Chaos bei den Betrachtenden entstehen. Üblicherweise bewegt sich der Hintergrund deutlich langsamer als die davor gesetzten Bildelemente.
Durch die verschiedenen Geschwindigkeiten entsteht der 3D-Effekt. Bezüglich der Bewegungen können unterschiedliche Methoden wie Slides oder Fade-in und Fade-out verwendet werden.
Parallax-Effekt: Vor- und Nachteile beim Webdesign
Die Vorteile von Parallax Scrolling liegen auf der Hand. Anstatt eine starre, langweilige Website vor sich zu haben, taucht der Nutzer durch den Parallax-Effekt nahezu in die dargebotenen Inhalte hinein.
Die Bewegung, die Dreidimensionalität ist für die Betrachtenden etwas Neues. Die Aufmerksamkeit wird auf die Website gezogen und der Inhalt mit Spaß aufgenommen.
Der positive Aspekt bei einem besonderen Benutzererlebnis ist, dass dieses länger im Gedächtnis bleibt. Die Wahrscheinlichkeit ist somit größer, dass die Inhalte beim Kunden abgespeichert werden und ein Wiederbesuch der Website realistisch ist.
Nachteilig ist, dass sich diese Methode nicht für mobile Websites eignet. Im Verhältnis zu den kleineren Bildschirmen und der geringeren Rechenleistung sind die Bildelemente, die für das Parallax Scrolling benötigt werden, zu groß. Die Folge wäre eine deutlich geringere Page Speed und wir wissen schließlich alle, wie nervig langsame Ladezeiten sein können.
Auch bei der herkömmlichen Website müssen eine Reihe von Aspekten für die Umsetzung von Parallex Scrolling beachtet werden, damit ein reibungsloser Ablauf gewährleistet werden kann.
Was muss bei der Umsetzung von Parallax Scrolling beachtet werden?
Parallax Scrolling kann einen bleibenden Eindruck bei den Nutzenden hinterlassen. Damit dieser aber auch positiv bleibt und keinen negativen Beigeschmack trägt, gibt es für die Umsetzung einige Aspekte zu beachten.
Wir haben Ihnen die wichtigsten Stichpunkte zusammengetragen, die es zu berücksichtigen gibt:
- Bekannterweise führen eine Vielzahl an Animationen, Videos und Bildeinheiten zu verlangsamten Ladezeiten. Überlegen Sie sich daher gut, wo Sie Parallax Scrolling anwenden möchten und wo es möglicherweise nicht so gut passt. Komprimieren Sie die Dateigrößen außerdem soweit möglich.
- Vergessen Sie beim Fokussieren auf eine fantastische optische Darstellung Ihren Content nicht. Die Nutzenden können noch so begeistert von Ihrer Website sein, es hilft alles nichts, wenn diesen die Inhalte nicht geschmeidig nahegebracht werden.
- Bedenken Sie, dass Sie im besten Fall eine Alternativlösung für die Darstellung auf mobilen Endgeräten bieten sollten.
- Möchten Sie das Parallax Scrolling als Onepager einsetzen, gestaltet sich die SEO äußerst schwierig. Wenig Text und Verlinkungen stellen das gravierendste Problem dabei dar.
- Weniger ist manchmal mehr – Dieses Sprichwort ist auch beim Parallax-Effekt bedeutsam. Überlegen Sie sich gut, wo sie den Webdesign-Trend anwenden können und wo nicht. Ein gezielter punktueller Einsatz kann eine bessere Wirkung erzielen, als wenn Ihre Website mit visuellen Reizen überladen ist.
Möchten Sie sich die Vorteile des Parallax-Effekts zu Nutze machen, dann kann Sortlist Sie mit einer geeigneten Webdesign-Agentur in Verbindung bringen.
6 Beispiele aus der Praxis
Der Parallax-Effekt lässt die Augen von Nutzern größer werden. Es ist immer noch etwas Besonderes bei Webseiten den dreidimensionalen Effekt zu erleben – und das, obwohl es den Trend nicht erst seit diesem Jahr gibt.
Tatsächlich hat der Sportartikelhersteller Nike das Parallax Scrolling bereits 2011 gelebt. Wir schauen uns den Trendsetter und einige weitere erfolgreiche Beispiele aus der Praxis an.
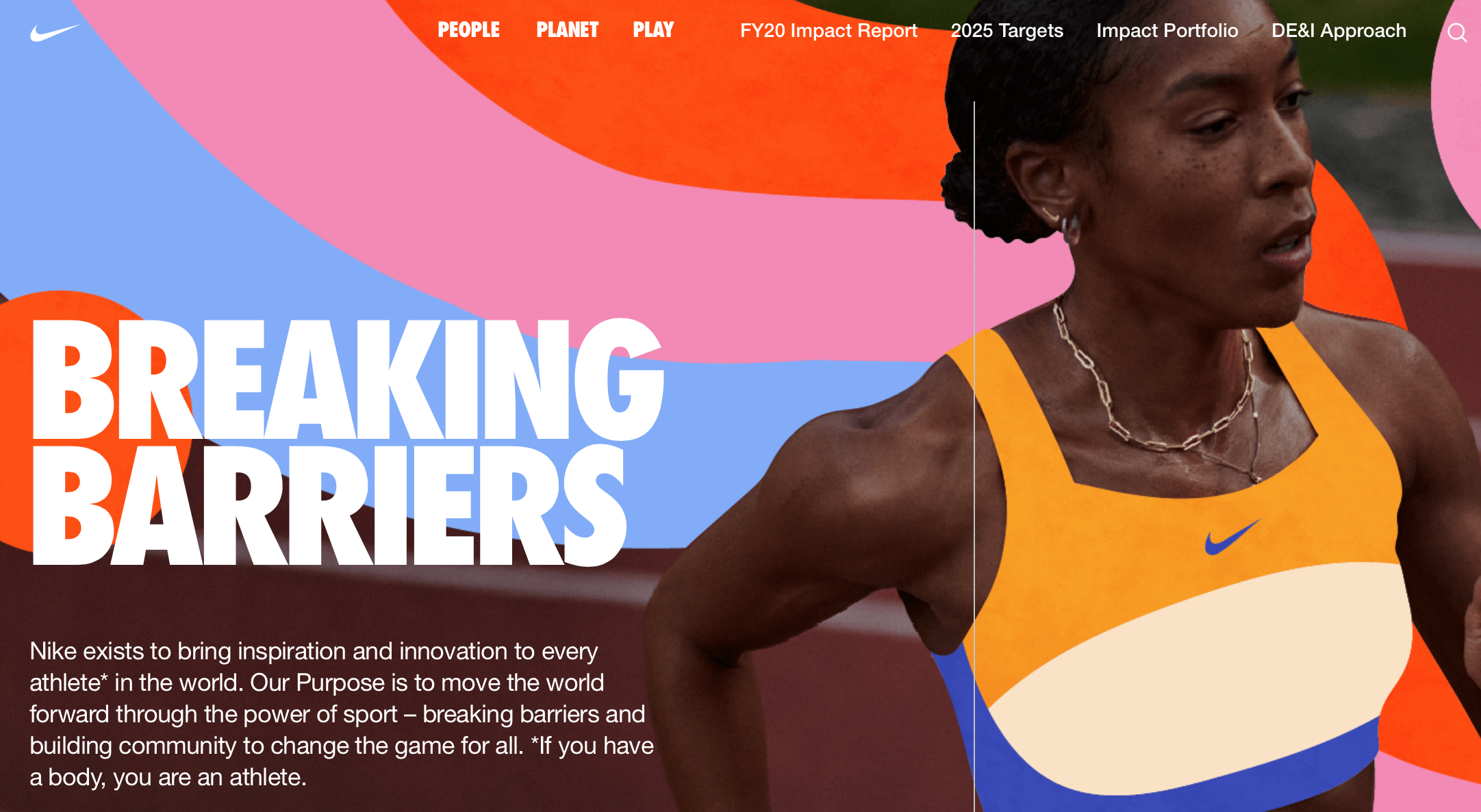
Nike Purpose
Bereits vor 10 Jahren hat der Sportartikelhersteller seine Website mit Parallax Scrolling lebendig werden lassen und ist dieser Art des Webdesigns nicht überdrüssig geworden. Auch auf der derzeitigen Nike Purpose-Landingpage ist das Phänomen der Bewegungsparallaxe zu erkennen.

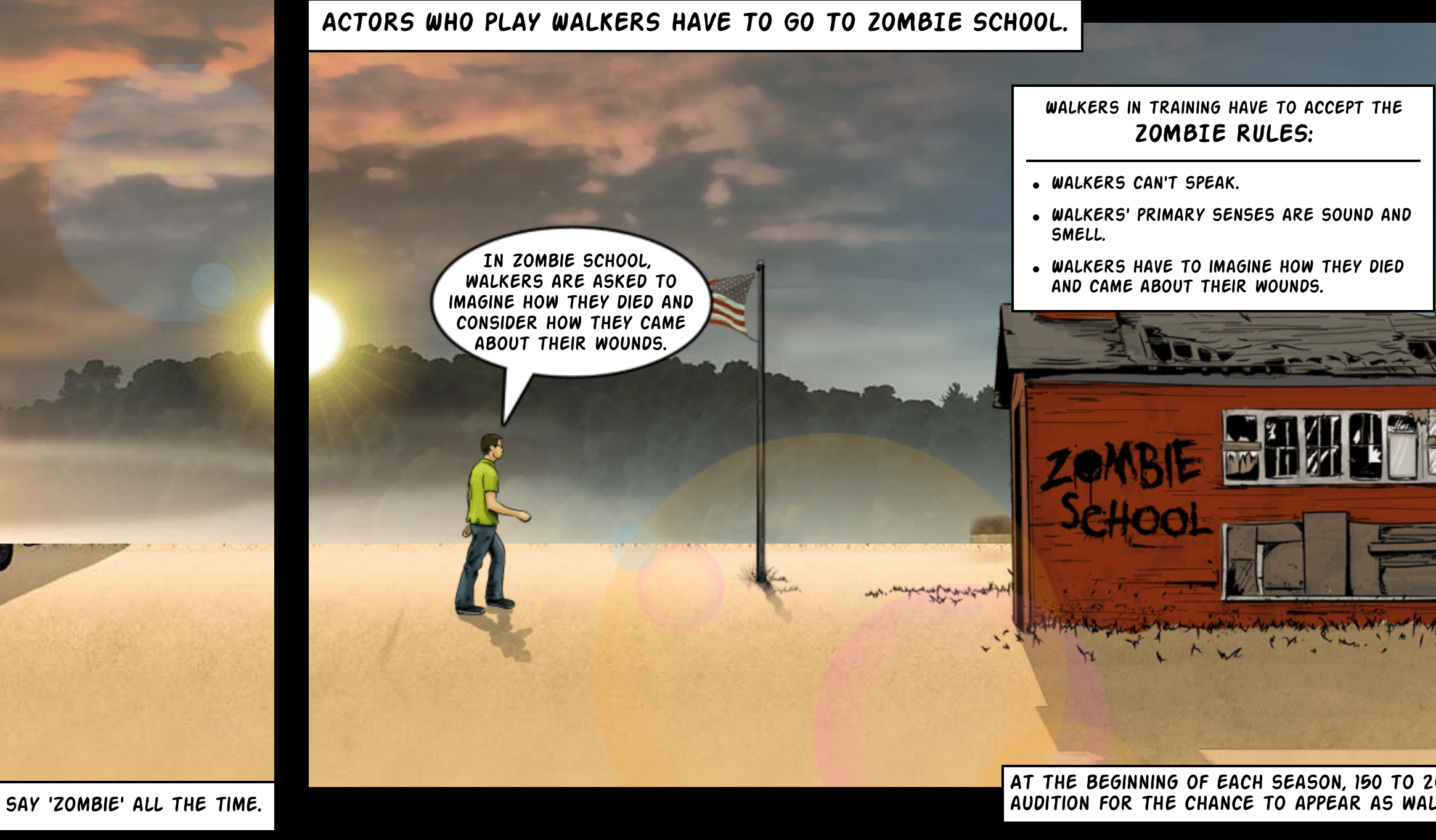
The Walking Dead Zombified

Auf dieser Seite wird der Parallax-Effekt nicht wie üblich horizontal, sondern vertikal angewendet. The Walking Dead Zombified ist eine Webseite, die die Geschichte der populären Zombie-Serie im Comic-Stil erzählt.

Scrollt der Nutzer nach unten, wird damit der Charakter nach links gesteuert, wodurch die postapokalyptische Welt entdeckt werden kann. Hier gibt es jede Menge Background-Informationen und Insiderwissen zu erfahren. Damit auch echte Walking-Dead-Atmosphäre aufkommt, gibt es dazu passende Musik und Soundeffekte.
Der Geschäftsbericht von REWE
Ein Geschäftsbericht eines Lebensmittelunternehmens hört sich erst einmal staubtrocken an. So ist es in der Regel mit dieser Art von Informationsdokumenten auch. Daher hat sich REWE etwas Neues ausgedacht, schließlich sind die Geschäftsberichte ein bedeutendes Kommunikationsmedium von Unternehmen.

Mithilfe des Parallax Scrolling hat REWE im Bericht von 2018 mehr Leben eingehaucht. Bewegte Bildelemente und Animationen lockern das sonst so starre digitale Dokument auf.
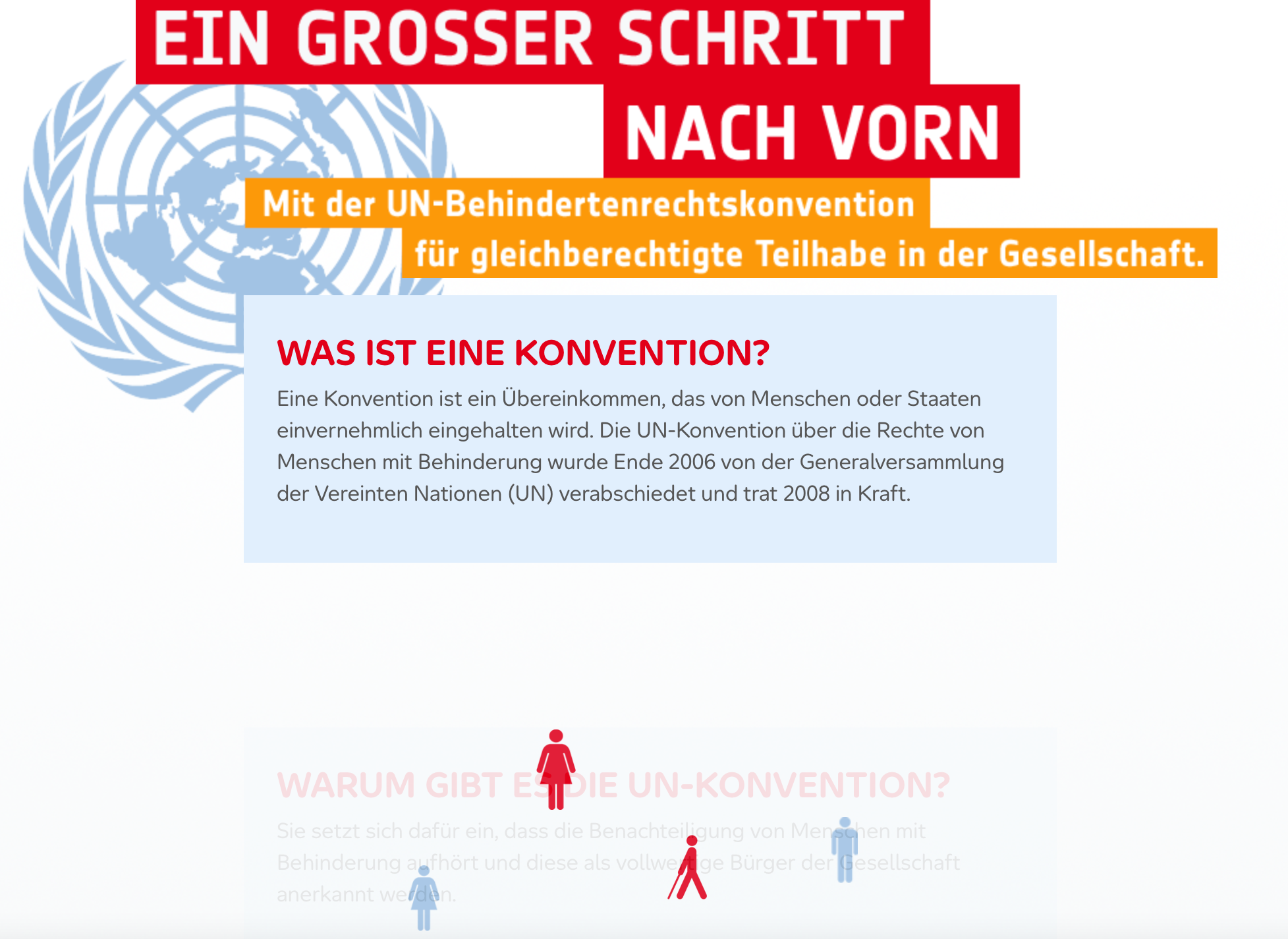
Aktion Mensch
Aktion Mensch hat sich überlegt, dass der Parallax Scrolling-Effekt auch einen positiven Einfluss auf soziale Projekte ausüben kann und hat diesen daher auf Ihrer UN-Behindertenrechtskonvention-Landingpage angewandt. Durch das Herunterscrollen werden dem Nutzer stets neue Informationen präsentiert, begleitet von einer visuellen Stimulation.

Auf diese Weise bleibt die Aufmerksamkeitsspanne bei den Lesenden hoch, während sich dieser über die Konvention und die damit verbundenen gesellschaftlichen Aspekte informiert.
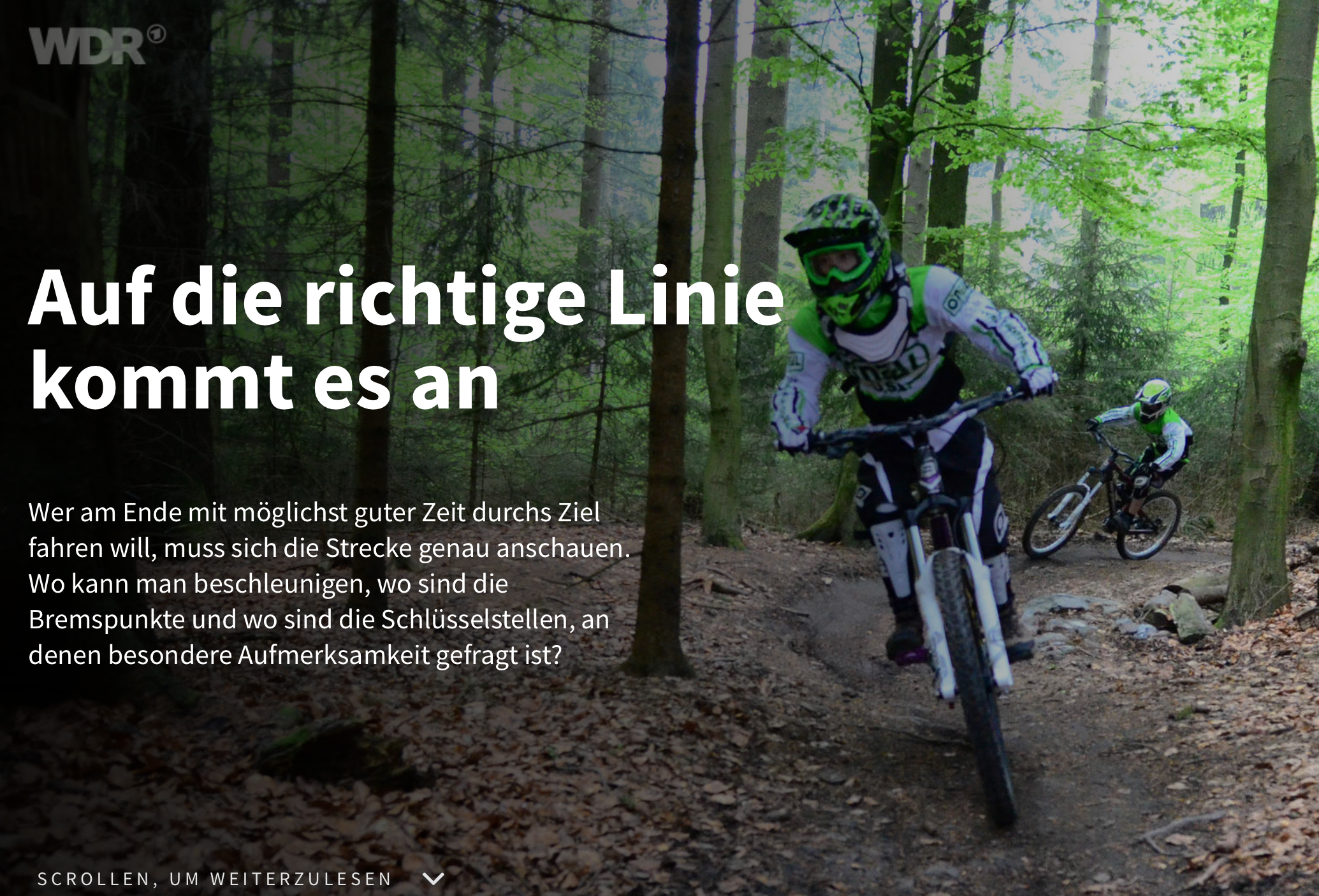
Reportage des WDR
Auf der Website vom WDR über den Super Gravity NRW Cup zeigt der öffentlich-rechtliche Rundfunk- und Fernsehsender, wielebhaft sich Reportagen durch den Parallax-Effekt darstellen lassen.

Ein Downhill-Radrennen ist von Natur aus schon adrenalingeladen und spannend. Daher verdient dieser Cup nichts weniger als genauso präsentiert zu werden und dies ist dem WDR auch gelungen. Animationen, Bildelemente und Videos begegnen den Lesenden durch seine gescrollte Reise durch die Website, untermalt von passendenSoundeffekten.
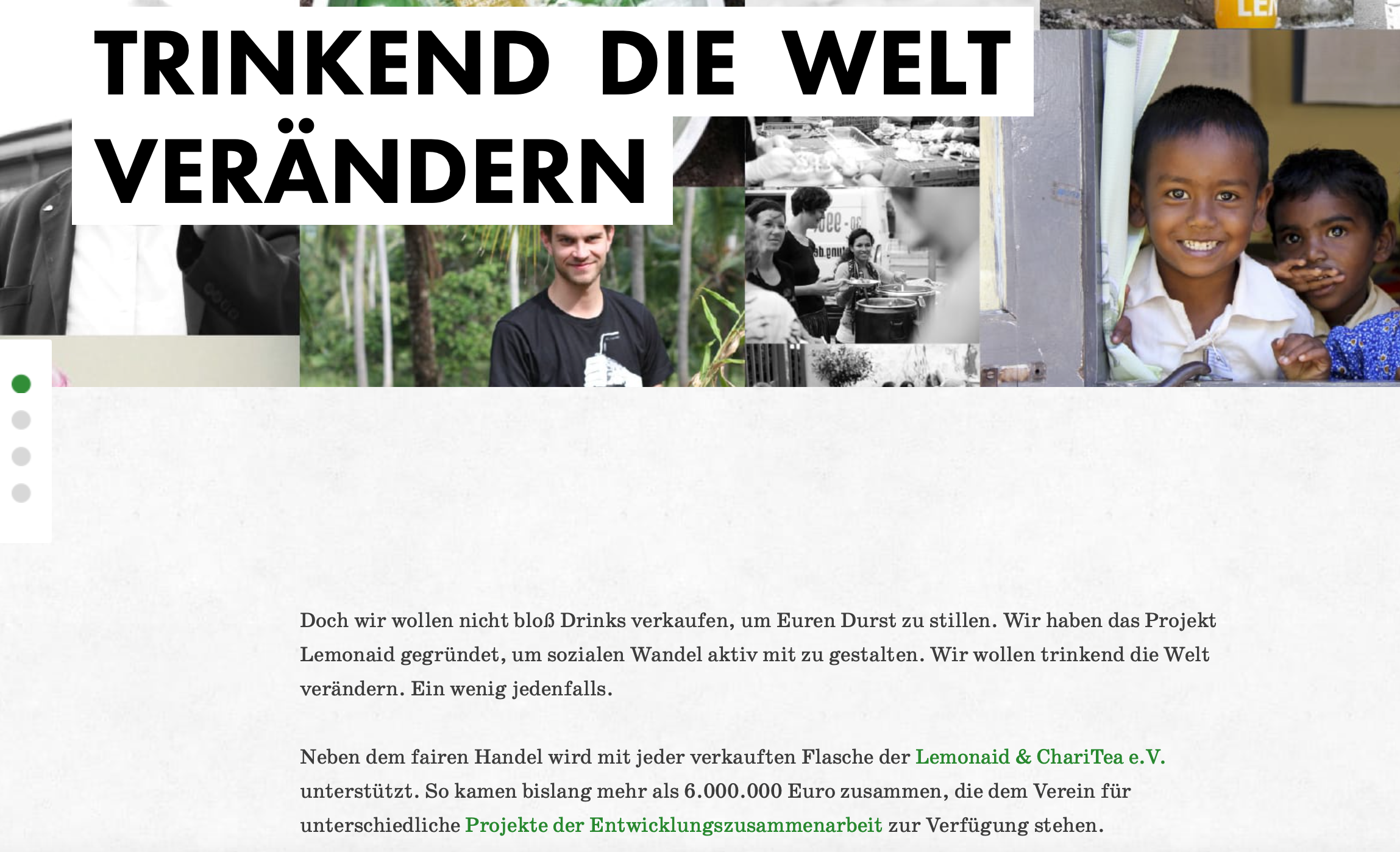
Lemonaid
„Trinkend die Welt verändern“ – Beim Softgetränkehersteller Lemonaid geht es um weit mehr, als nur ein leckeres Erfrischungsgetränk an den Kunden zu bringen. Das Unternehmen lässt bereits in dem Slogan erahnen, dass es einen Beitrag leisten will, mit dem Getränk die Welt zu verändern.

Der Bereich der Website, der über das Unternehmen informiert, klärt über die Marke und wer dahinter steckt auf. Um das ganze etwas aufzupeppen, wird bei diesem „Über uns„-Bereich von dem Parallax Scrolling-Effekt Gebrauch gemacht. Eine kreative Gestaltung von fixen Textelementen mit unterhaltsamen Grafikveränderungen lassen die Vorstellung der Marke zum puren Entertainment werden.
Fazit
Die 6 Beispiele aus der Praxis zeigen uns, dass derParallax Scrolling-Effekt eine positive Wirkung auf die Betrachtenden ausübt und das gesamte Benutzererlebnis deutlich verbessern kann. Es sollte allerdings gründlich überlegt werden, für welche Bereiche sich die Nutzung lohnt, da die Parallax-Anwendung auch einige Herausforderungen bei der Umsetzung mit sich bringt.





