
Flat Design: 6 erfolgreiche Beispiele & Best Practices
Letzte Aktualisierung am 4 Januar 2023 um 12:16 pm
Flat Design ist ein sehr cleaner Grafikdesign-Stil, der immer häufiger in Web- und Mobilschnittstellen zu finden ist. Er findet sich heute immer häufiger in den von Unternehmen entwickelten Benutzeroberflächen (UI) und im Webdesign.
In diesem Artikel erklären wir genauer, was Flat Design ist, woher dieser Trend kommt, und wir geben einige konkrete Beispiele.
Bevor wir zum Kern der Sache kommen, können wir Sie über die besten Grafikdesign-Agenturen beraten.
Was ist Flat Design?
Definition
Flat Design ist ein Stil des Grafikdesigns, der sich durch seinen Minimalismus auszeichnet.
Flat Design basiert auf einem ästhetischen und nüchternen Stil, mit einfachen Formen, moderner Typografie und einer Komposition mit lesbaren Elementen.
Das Flat Design zeichnet sich also durch eine visuelle Entschlackung aus. Zu diesem Zweck werden alle oberflächlichen Elemente von Schnittstellen entfernt. Schatten, Reflexionen, verschiedene Effekte (Rauch, Glanz, Partikel usw.), Details und vieles mehr fallen weg. Das Ziel dieses Stils ist es, so wenige Elemente wie möglich und keinen großen Schnickschnack zu haben.
Schon das Wort „Flat“ (deutsch: flach, also flaches Design) verweist auf das Fehlen von Volumen: Es basiert ausschließlich auf 2D-Bildern.
Dieser grafische Stil, der von einer wachsenden Zahl von Websites verwendet wird, ist eine Weiterentwicklung der künstlerischen Strömungen des 20. Jahrhunderts, insbesondere der Bauhaus-Bewegung, die um 1920 in der Schweiz entstand.

Bauhaus zeichnete sich bereits aus durch:
- seinen Minimalismus,
- seine Farben,
- seine starken Kontraste,
- die Optimierung der Raumaufteilung
- und seine Verwendung von vereinfachten Symbolen anstelle von realen Bildern.
Dieser Designstil hat sich weiterentwickelt und wird heute von vielen Designern und Grafikern verwendet für:
Die Merkmale von Flat Design
Wir wissen, was Flat Design ist, aber wie können wir es sicher erkennen?
Es gibt mehrere eindeutige Elemente:
- Transparenzeffekte bei den verschiedenen grafischen Elementen,
- Formen und Geometrien, die von der Bauhaus-Bewegung inspiriert sind,
- Kein Relief und keine Tiefe im Design,
- Gut definierte Farben,
- Sehr wenig Analogie mit Objekten der realen Welt, die durch Flat Design dargestellt werden.
Diese 5 Elemente können Ihnen helfen, Flat Design sicher zu erkennen.
Flat Design, Erbe des Skeuomorphismus
Flat Design wird oft mit einer hellen, einfarbigen Farbpalette assoziiert. Muster und Farbverläufe sind selten. Oft mit seinem Gegenstück aus den 2000er Jahren, dem Skeuomorphismus, verglichen. Dieser basiert auf intuitiven grafischen Darstellungen.
Flat Design zeichnet sich durch seine Einfachheit aus. Während der Skeuomorphismus eine Assoziation zwischen einer Funktionalität und einem bekannten Bild herstellt (das als Orientierungspunkt dient und den Verbraucher beruhigt), konzentriert sich Flat Design auf die Wirksamkeit seines Bildes.
Flat Design spielt mit den durch Skeuomorphismus im kollektiven Gedächtnis bereits etablierten Assoziationen. Sein Ziel ist es, diese visuellen Informationen zu vereinfachen, um ihre Essenz zu erhalten.
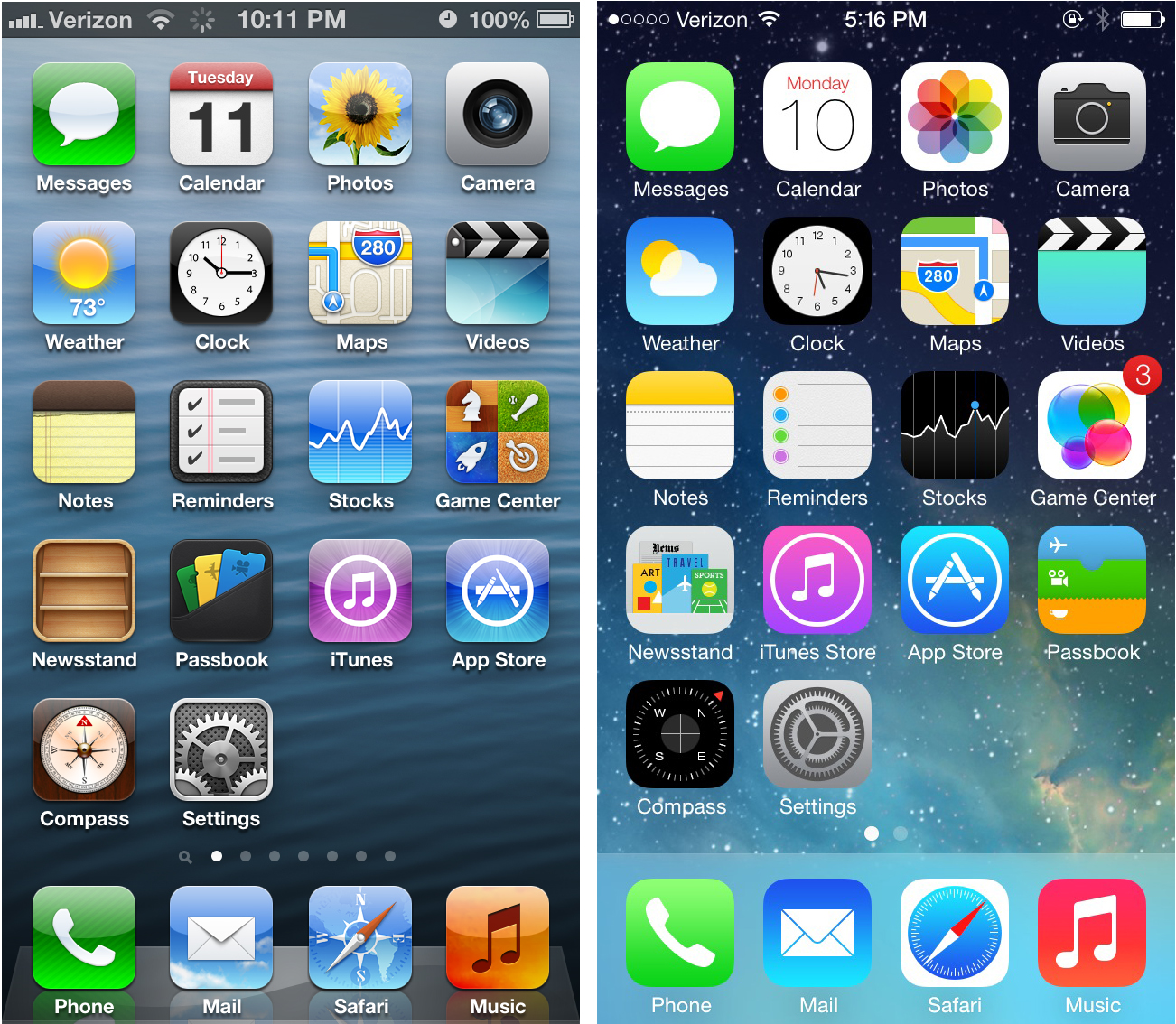
Der Unterschied zum Flat Design lässt sich sehr gut an einem Vergleich zwischen iOS 6 und iOS 7 erkennen. Mit der Einführung von iOS 7 hat sich das Flat Design erst richtig entwickelt.

Material Design und Semi-Flat Design: Cousins des Flat Designs
Die Popularität des Flat Designs hat zu alternativen grafischen Trends geführt. Die beiden populärsten sind Material Design und Semi-Flat Design. Sie werden oft mit Flat Design verwechselt.
Material Design ist ein Trend, der einen Kompromiss zwischen Flat Design und Skeuomorphismus anstrebt. Es ist eine Form des Webdesigns, die sich durch eine Mittelwegästhetik auszeichnet. Im Idealfall profitiert es von der Lesbarkeit von Flat Design und der Intuitivität von Skeuomorphismus.
Dieser Trend entstand aus Protesten gegen das Flat Design, das als zu simpel und nicht repräsentativ genug angesehen wurde.

Semi-Flat Design hingegen ist eine Variante des Flat Designs, bei der minimalistische 3D-Flächen verwendet werden, um bestimmte Elemente hervorzuheben, wie z. B. einen Call-to-Action. Manche sehen es als eine Art optimiertes Flat Design, das auf Kosten der Reinheit des Bildes geht.
Semi-Flat behält den kontrastreichen, farbenfrohen Look von Flat Design mit seinen einfachen Formen bei. Durch die Hinzufügung von 3D lassen sich jedoch komplexere Bilder erstellen.
Die Anwendung von Flat Design
Im Großen und Ganzen wird Flat Design häufig für Web und Mobile Interfaces verwendet, da es stark mit einer modernen Ästhetik verbunden ist.
In den letzten Jahren hat sich der Flat-Design-Trend sogar standardisiert: Er ist zu einem ästhetischen Standard geworden, sei es für Websites, Apps, oder sogar Blogs.
Auch Marken verwenden es häufig für ihre Logos. In den letzten zehn Jahren haben wir bei den Marken einen Trend zur Vereinfachung und Entschlackung ihrer Logos beobachtet. Das ist zum Beispiel in der Modebranche der Fall. Es hilft dabei, das Image eines Unternehmens oder eines digitalen Produkts zu modernisieren.
In diesem Sinne trägt Flat Design zur visuellen Kommunikation der Unternehmen bei, die es verwenden. Wir raten Ihnen, mit einem Grafikdesigner zusammenzuarbeiten, wenn Sie das Gleiche tun wollen.
Warum Flat Design?
Es gibt mehrere Gründe für die Verwendung von Flat Design in Ihrer Grafikcharta. Die beiden wichtigsten sind:
- Es ist angenehmer für das Auge und moderner,
- Es ermöglicht die Vereinfachung einer Benutzeroberfläche und damit eine einfachere Nutzung.
Darüber hinaus geht das diese Art des Designs auch mit einer gewissen digitalen Reife einher, die sich durchsetzt. Der Skeuomorphismus, den wir bereits in diesem Artikel erwähnt haben, hat es den Nutzern ermöglicht, sich mit den neuen digitalen Tools vertraut zu machen.
Heute haben wir ein Stadium der digitalen Reife erreicht, das es uns erlaubt, cleane Designs zu verwenden, ohne dabei die gute Benutzererfahrung zu beeinträchtigen.
Wir empfehlen Ihnen daher, Flat Design zu verwenden, um Ihre Benutzeroberfläche zu vereinfachen, Ihre UX zu verbessern und ein Design gemäß der Zeit anzunehmen.
In den folgenden Beispielen werden wir uns vor allem auf Logos konzentrieren. Und dabei kann Ihnen zweifellos ein Grafikdesigner oder eine Agentur für Logodesign helfen.
6 gute Beispiele für Flat Design
Die Gestaltung der visuellen Identität Ihres Unternehmens erfordert Inspiration.
Im folgenden Abschnitt stellen wir 6 Beispiele für Flat Design vor. Sie können auch unseren vollständigen Guide für Grafikdesign lesen, um mehr zu erfahren.
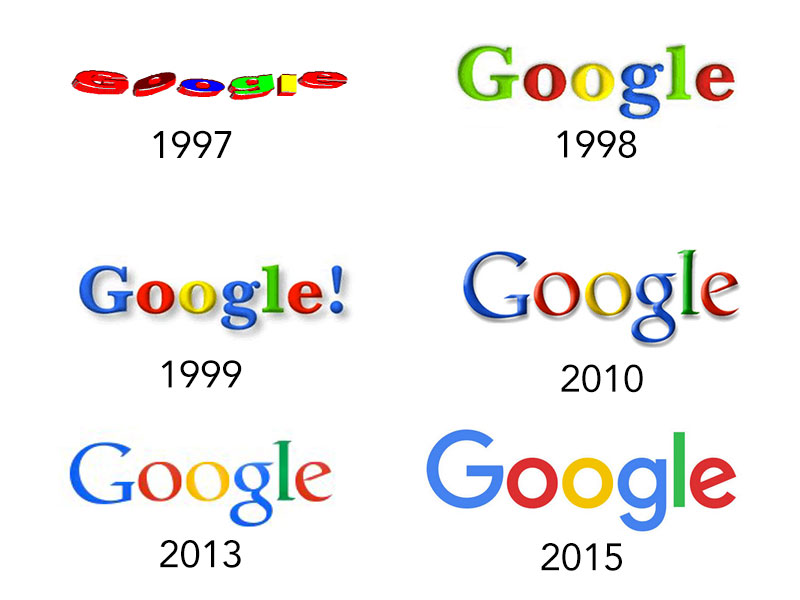
Das Google-Logo
Seit dem Entwurf des ersten Google-Logos im Jahr 1997 hat das Unternehmen es immer weiter verfeinert. Im Laufe der Jahre ist die Hauptstruktur gleich geblieben: die 6 Buchstaben des Namens der Suchmaschine Google, geschrieben in Farben. Seit 1999 hat jeder Buchstabe die gleiche Farbe behalten.
Wir beobachten jedoch ein allmähliches Verschwinden aller überflüssigen Elemente. Zuerst verschwand das Ausrufezeichen im Jahr 2000. Die Schatten verschwinden im Jahr 2010. Im Jahr 2013 verschwinden die Volumen.

Im Jahr 2015 hat sich Google bei seinem aktuellen Logo für eine Vereinfachung der Typografie entschieden: Die „o’s“ werden zu perfekten Kreisen, das „l“ ist jetzt ein einfacher vertikaler Balken usw.
Die Entwicklung des Google-Logos zeigt einen immer deutlicher werdenden Wunsch, aufzuräumen.
Das Twitter-Logo
Interessant ist das Beispiel von Twitter, dessen Logo zunächst immer komplexer wurde, bevor es sich in den 2010er wieder in die gegensätzliche Richtung bewegte.
Ursprünglich stellte das 1998 eingeführte Twitter-Logo bereits einen blauen Vogel dar. Es ist an seiner Form zu erkennen, da es keine Schatten, Volumen oder Details hat, die das Gefieder oder den Schnabel umreißen. Nur ein weißer Punkt stellt das Auge dar.
Im Jahr 2007 wird das Logo komplexer: Es erscheinen Flügel und eine andere Farbe auf dem Bauch des Vogels. Im Jahr 2009 sieht das Logo wie eine Zeichentrickfigur aus. Die Beine haben eine andere Farbe, der Schnabel auch, das Auge ist mit einer Pupille mit Spiegelung gefüllt und Details (wie das Vorhandensein einer Augenbraue) werden hinzugefügt. Dies ist der Ausdruck des Skeuomorphismus: Das Logo sieht immer mehr wie ein echter Vogel aus.
Im Jahr 2010 macht das Unternehmen einen Rückzieher und nimmt von einem Jahr zum nächsten ein extrem sauberes Logo an. Jetzt ist es nur noch eine Vogelsilhouette, die mit der gleichen blauen Farbe gefüllt ist. Twitter hat immer noch eine Verwendung für sein Logo, das auf diesem Muster basiert.

Das Twitter-Logo zeigt wirklich eine Kluft in Mode und Ästhetik. Das Jahr 2010 ist ein entscheidendes Jahr, in dem wir das Ende des Skeuomorphismus und den Übergang zum Flat Design erleben.
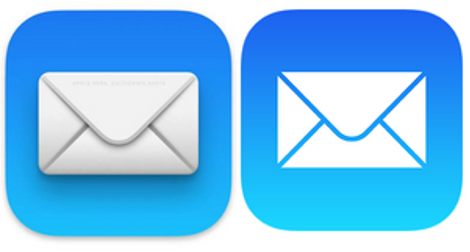
Das Logo der Mail-Anwendung von Apple
Das Logo der Apple Mail-Anwendung ist ein perfektes Beispiel für den Übergang zum Flat Design.
Das alte Logo der Apple Mail-Anwendung stellte einen Briefumschlag dar, um die Benutzer zu beruhigen. Mit dieser Technik sollte die Funktion der Anwendung (der Austausch und die Speicherung von E-Mails) durch die Darstellung eines allgemein bekannten Objekts, das für eine ähnliche Funktion verwendet wird, verdeutlicht werden.

So wird die Funktionalität des Logos sofort mit einem virtuellen Briefwechsel in Verbindung gebracht.
Unter diesem Gesichtspunkt macht es den Zugang zur Anwendung für Neulinge in der Technologie intuitiv. Ein klarer Himmel umgibt den Umschlag und füllt den Rahmen des Logos aus.
Heute hat sich das Logo dem Trend angepasst. Das menschliche Auge und das Gehirn erkennen im Logo von Apples Mail-Anwendung immer noch einen Briefumschlag, während es an sich nur noch ein Rechteck mit drei Linien in der gleichen Farbe wie der Hintergrund ist.
Moderne UI, die Windows-Benutzeroberfläche
Im Jahr 2012 hat Microsoft eine neue Ästhetik für die Benutzeroberfläche seines neuen Betriebssystems eingeführt: Windows 8. Diese Oberfläche, die „Modern UI“ oder „Metro“ genannt wird, stellt die Essenz des Trends dar.

Die moderne Benutzeroberfläche präsentiert ein cleanes Interface, das aus ineinander verschachtelten Quadraten und Rechtecken besteht. Jedes hat eine helle Farbe, die sich von seinen Nachbarn unterscheidet. Das Ganze sieht perfekt aufgeräumt aus.
Dieses Interface ist ein hervorragendes Beispiel für Flat Design, da es eine echte Modernisierung der Ästhetik bewirkt. Es hat auch eine praktische Seite, denn die Aufteilung der Anwendungen optimiert die Ergonomie des Interface.
Außerdem kann die Nutzeroberfläche viele Anwendungen anzeigen, ohne dass man den Überblick verliert. Die Symbole der einzelnen Anwendungen sind im Flat Design gehalten. Die moderne Benutzeroberfläche selbst hat also ein flaches Design, präsentiert aber Anwendungen mit demselben Design, was das Gefühl der Reinheit noch verstärkt.
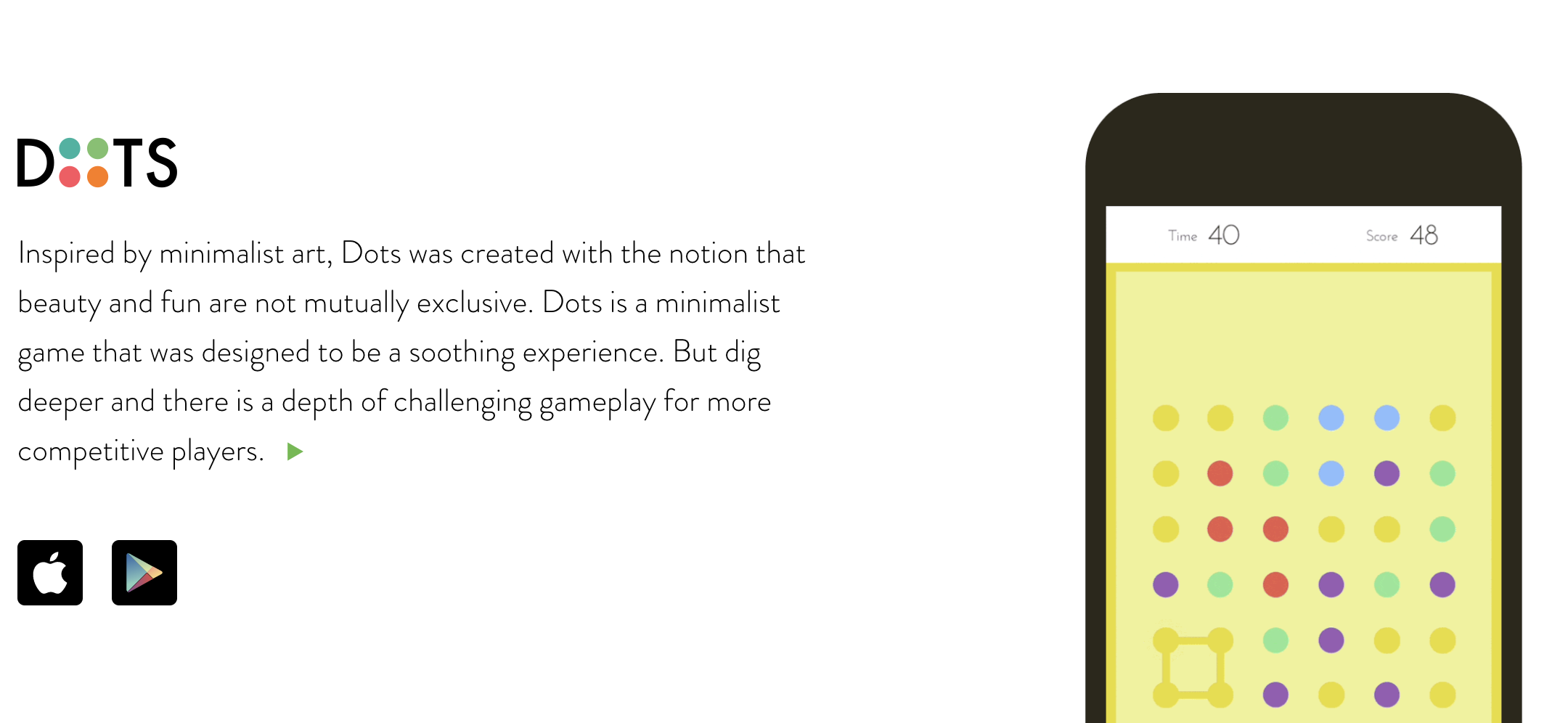
Dots, eine Website im Bild seiner Spiele
Dots ist ein amerikanisches Unternehmen für Mobile Games. Für seine Spiele verwendet Dots Flat Design als Unterstützung für die künstlerische Gestaltung. Flat Design eignet sich hervorragend für mobile Benutzeroberflächen, die von dieser Entwicklung voll und ganz profitiert haben.
Die Website von Dots ist genau wie ihre Spiele: sauber, kontrastreich, klar und nüchtern, und sie ist sehr gut lesbar.
Die Website beschränkt auch ihre Ressourcen im Einklang mit den Codes des Flat Designs: keine Animation, keine überflüssigen Details, alles ist sehr einfach.

Vor allem aber trägt es zur Kohärenz der gesamten visuellen Identität des Unternehmens bei. Das Unternehmen wendet Flat Design überall an: bei seinen Produkten, bei der Ästhetik seiner Website und bei der Gestaltung seines Logos.
Auf diese Weise kann es eine starke visuelle Identität aufbauen, die die Bindung zu seinen Spielern und die Fähigkeit der Marke, ihre Aufmerksamkeit zu erregen, stärkt und ihren Wiedererkennungswert erhöht.
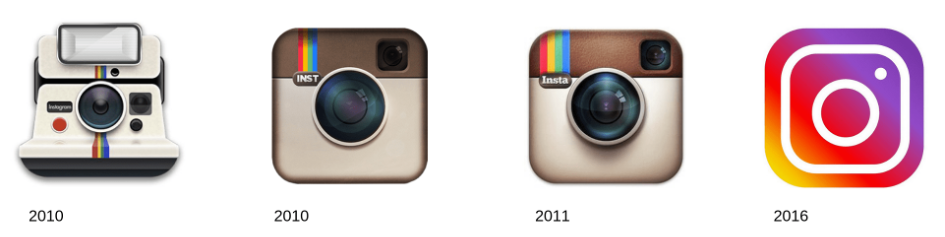
Das Instagram-Logo
Und schließlich das letzte Beispiel, das wir anführen möchten: das Instagram-Logo.

Was mal als voll ausgestaltete Polaroidkamera gestartet hat, ist im Laufe der Zeit immer einfacher und klarer geworden. Seit 2016 sind sämtliche Details verschwunden, es sind keine Schatten oder Spiegelungen mehr vorhanden.
Auch eine Kamera ist eigentlich nicht mehr zu erkennen und doch wissen die User genau, dass es sich um eine handelt, da diese in den vorherigen Designs etabliert worden ist. Die Regenbogenfarben, die zuvor links oben im Logo platziert waren, sind nun stattdessen in Teilen im Hintergrund vertreten.
Wie kann man eine erfolgreiche Benutzeroberfläche mit Flat Design gestalten?
Jetzt, wo wir einige Beispiele gesehen haben, was sind die Regeln für eine gute Verwendung von Flat Design? Unserer Meinung nach gibt es mehrere Best Practices, die man befolgen sollte:
- Achten Sie auf die Konsistenz zwischen Ihrer Markenidentität und dem Design, das Sie umsetzen werden.
- Wählen Sie eine Farbpalette, die für Sie, Ihre Marke und Ihr Publikum relevant ist.
- Finden Sie einen Weg, um die wichtigsten Elemente für das Nutzen Ihres Interface hervorzuheben.
- Wählen Sie eine begrenzte Anzahl von Symbolen, um den Benutzer nicht zu verlieren.
Darüber hinaus ist es wichtig, sich zu fragen, ob Flat Design für Sie wirklich relevant ist. Es wäre in der Tat ein Fehler, sich für dieses Design zu entscheiden, weil es heute Standard ist, ohne sich zu fragen, ob es für Ihre Marke wirklich relevant ist und zu Ihnen passt.
Um erfolgreich zu sein, sollten Sie sich nicht für Flat Design entscheiden, weil es die Norm ist. Wählen Sie es, weil es für Ihre Marke, Ihren Namen, Ihre Website und Ihre Kunden sinnvoll ist. Es ist nämlich nicht für alle Marken oder alle Branchen geeignet.
Nehmen Sie sich also die Zeit, sich Fragen zu Ihrer Marke, Ihrer Branche und Ihren Kunden zu stellen, bevor Sie in die Entwicklung Ihres Designs investieren.
Schließlich können wir Ihnen empfehlen, mit einem Grafikdesigner und einer Grafikdesign-Agentur zusammenzuarbeiten. Sie werden Sie bei all diesen Schritten begleiten können.
Brauchen Sie |
Von 32.000 Agenturen zeigen wir Ihnen nur die, die Sie lieben werden.
Keine Bindung, komplett kostenlos.






