
Wie man ein Website-Mockup erstellt: Darauf ist zu achten
Letzte Aktualisierung am 22 Dezember 2022 um 04:41 pm
Um Ihre Website online zu stellen, ist der erste Schritt, den Sie tun müssen, ein Website-Mockup zu erstellen. Das wird Ihnen dabei helfen, die Struktur Ihrer Website zu entwerfen und zu wissen, wie sie aussehen wird, bevor Sie mit der Einrichtung beginnen.
Um es metaphorisch auszudrücken, ist das Erstellen eines Website-Mockups vergleichbar mit dem Befolgen eines Fahrplans: Er hilft Ihnen, klarer zu sehen und zu wissen, was Sie tun müssen, um Ihr Ziel zu erreichen.
Warum sollte man ein Mockup erstellen?
Ein Website-Mockup zu erstellen hat zwei Vorteile:
- Mit einem Website-Mockup können Sie die Struktur und das grafische Aussehen Ihrer Website aufbauen, ohne dass Sie eine einzige Zeile Code verfassen müssen.
- Wenn Sie während der Arbeit neue Ideen haben, kostet Sie das Ändern oder Verschieben eines Elements auf einem Mockup 0€. Das ist bei weitem nicht der Fall, wenn Sie eine solche Änderung an einer Website vornehmen möchten, die bereits online ist. Das Verschieben eines Fensters auf dem Grundriss eines Hauses ist mit einem Bleistiftstrich erledigt, während das Verschieben eines Fensters auf einem bereits gebauten Haus mehrere tausend Euro kostet.
Daher besteht der ganze Nutzen eines Website-Mockups darin, dass Sie den Grundriss Ihrer Website kennen, bevor Sie mit dem Bau beginnen. Mehrere Elemente müssen in Ihrem Modell berücksichtigt werden. Es gibt natürlich den grafischen Aspekt, der sich auf den Stil Ihrer Website bezieht, aber es gibt auch den funktionalen Aspekt, der sich auf die Navigation bezieht.
Die Herausforderung besteht darin, ein ansprechendes Layout zu erstellen, das den Besuchern Ihrer Website eine einfache Navigation ermöglicht.
Layout, Wireframe, Mockup: Wo liegen die Unterschiede?
Es gibt viele verschiedene Begriffe, um über das Layout einer Website zu sprechen. Wireframe ist ziemlich bekannt, aber man kann auch von Ergolayout und Mockup sprechen. In Wirklichkeit beziehen sich alle diese Begriffe auf dasselbe: ein Website-Mockup, das eine vereinfachte grafische Darstellung der Art und Weise ist, wie Sie Ihre Website gestalten möchten.
Das Ziel ist, dass Sie Ihrem Webdesigner ein Dokument an die Hand geben können, das zeigt, wie Ihre Website aussehen soll. Das Einzige, was Sie sich merken müssen, ist, dass es zwei Arten von Website-Mockups gibt, die Sie erstellen können.
Das funktionale Mockup
Ein funktionales Mockup dient dazu, die Struktur Ihrer Website aufzubauen und die Nutzererfahrung, die Sie schaffen werden, vorherzusagen. Ganz konkret ist es das funktionale Mockup, in dem Sie Ihre verschiedenen Elemente platzieren:
- Menüs,
- Schaltflächen,
- call to action,
- Bereiche zum Anmelden und Eingeben des Passworts,
- usw.
Es geht also darum, in Schwarz-Weiß das Layout Ihrer Website festzulegen, das die Organisation der verschiedenen Elemente und der Haupttexte umfasst.
Das funktionale Layout besteht aus zwei Teilen:
- Das „Zoning„, bei dem es sich um ein Schema handelt, das die verschiedenen Bereiche Ihrer Website auflistet, um die Informationsstruktur zu optimieren.
- Der „Wireframe„, der die Inhalte in die verschiedenen Bereiche integriert, die beim Zoning festgelegt wurden.
Das Ziel des funktionalen Website-Layouts ist es, die Grundlage für Conversions zu legen, die Ihre Website zu erzielen vermag. Daher sollten Sie bei der Erstellung des Funktionsmodells die Nutzererfahrung im Auge behalten.
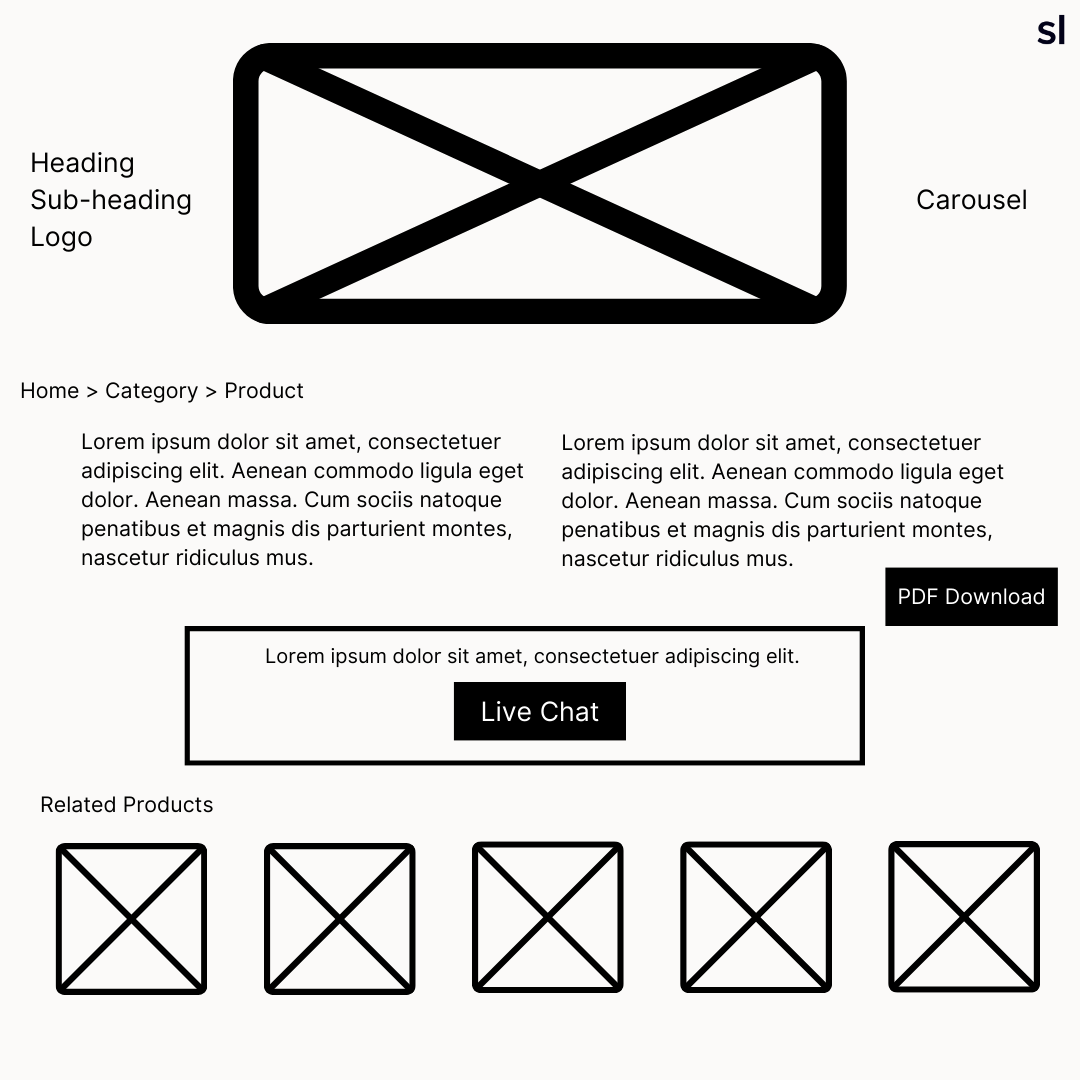
Hier ein Beispiel für ein funktionales Mockup:

Das grafische Mockup
Ein grafisches Mockup vertieft das funktionale Mockup, indem es grafische Elemente auf das funktionale Layout anbringt. Das grafische Layout enthält alle Design-Elemente der visuellen Identität Ihrer Marke, sei es in Bezug auf Farben, Logo oder Typografie.
Das grafische Mockup ist also eine genaue Darstellung Ihrer Website, die dem erwarteten Endergebnis so nahe wie möglich kommen soll. Auf der Grundlage dieser grafischen Vorlage können Ihre Entwickler oder die Agentur, mit der Sie zusammenarbeiten, Ihre Website in HTML und CSS codieren.
Hier ein Beispiel für ein grafisches Mockup:

Um zu einem solchen grafischen Modell zu gelangen, müssen Sie sich die Zeit nehmen, Ihr funktionales Modell gut zu erstellen. Am besten ist es, dies iterativ zu tun, indem Sie ein erstes funktionales Modell bauen und dann um Feedback bitten, auf dessen Grundlage Sie dann ein effizientes Website-Modell erstellen können.
Unabhängig davon, ob Sie Ihre Website selbst codieren oder mit einer Webdesing-Agentur zusammenarbeiten wollen, sollten Sie nicht zögern, sich selbst in Frage zu stellen und Ihr funktionales Mockup gründlich zu überarbeiten, da es die Grundlage für Ihr grafisches Mockup bildet.
Brauchen Sie |
Von 32.000 Agenturen zeigen wir Ihnen nur die, die Sie lieben werden.
Keine Bindung, komplett kostenlos.
Welche Schritte müssen Sie unternehmen, um ein Website-Mockup zu erstellen?
Um ein Website-Mockup zu erstellen, müssen Sie drei Schritte befolgen.
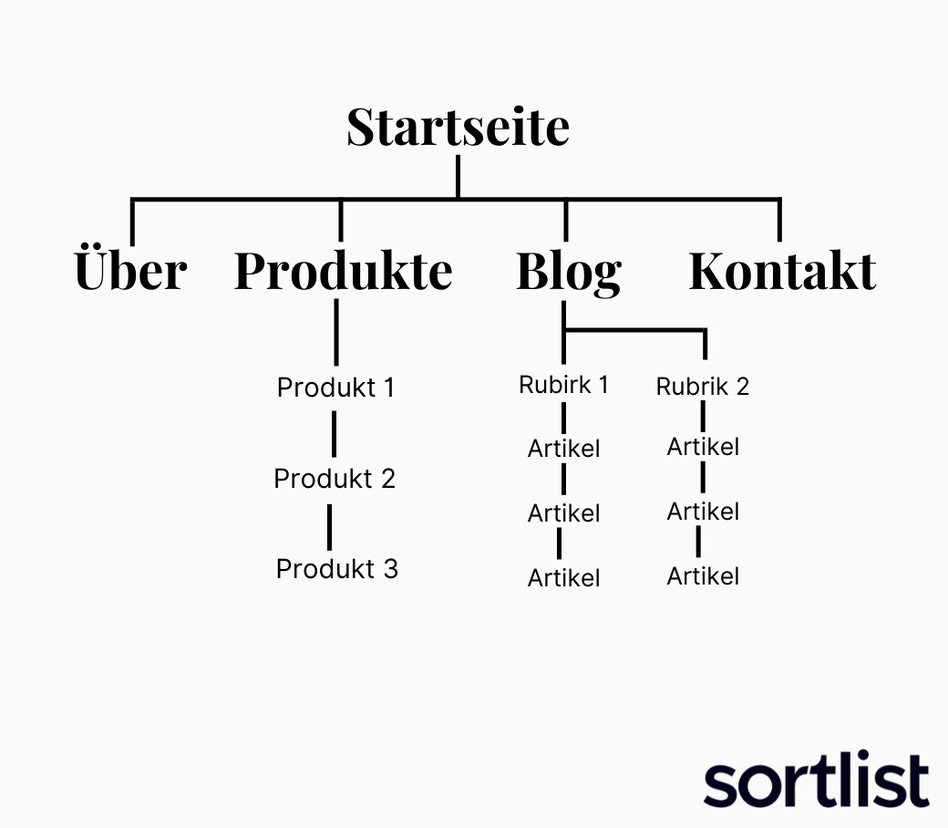
Beginnen Sie Ihr Website-Mockup mit einer Baumstruktur
Als Erstes sollten Sie sich einen Überblick über Ihre Website verschaffen, indem Sie eine Baumstruktur erstellen. Dadurch können Sie verstehen, wie Ihre Website strukturiert sein wird, und somit auch, welche verschiedenen Arten von Seiten Sie bei der Erstellung Ihres Webdesigns einbeziehen müssen.
Um ein Beispiel für ein Layout zu nennen: Wenn Ihre Website ein Blog ist, werden Sie Seiten vom Typ „Blogartikel“ haben, die Sie mit einem funktionalen Website-Layout modellieren müssen. Wenn Sie ein E-Commerce-Unternehmen gründen wollen, werden Sie eher „Produktseiten“ benötigen, die Sie berücksichtigen müssen.
Darüber hinaus ist die Baumstruktur hilfreich, um effiziente Kundenwege zu entwerfen und die interne Vernetzung Ihrer Seiten vorzubereiten, um Ihre Suchmaschinenoptimierung zu verbessern.

Wenn Sie diesen Schritt abgeschlossen haben, können Sie mit dem Aufbau Ihrer Hauptseiten fortfahren.
Bauen Sie Ihre Hauptseiten auf
Beginnen Sie immer mit den Layouts der wichtigsten Seiten Ihrer Website, denn von ihnen hängt alles andere ab.
Sie helfen Ihnen nicht nur bei der Erstellung der Weblayouts für Ihre Unterseiten, sondern beeinflussen diese auch. Es ist nämlich nicht ungewöhnlich, dass die ursprüngliche Baumstruktur durch die Erstellung der Weblayouts für die Hauptseiten verändert wird. Beginnen Sie also erst dann mit dem Weblayout Ihrer Unterseiten, wenn die Weblayouts Ihrer Hauptseiten überarbeitet und freigegeben wurden.
Dadurch sparen Sie viel Zeit. Sie vermeiden nicht nur, dass Sie an einer ganzen Reihe von Weblayouts Änderungen vornehmen müssen, sondern Sie können auch bestimmte Elemente von Ihren Hauptseiten direkt auf Ihre Unterseiten übertragen.
Das spart nicht nur Ihnen Zeit bei der Erstellung Ihrer Webvorlagen, sondern auch dem Entwickler, der Ihre Website erstellen soll, und damit Ihnen Geld.
Konkret: Versuchen Sie, alle Blöcke, Tabellen, Menüs und grafischen Objekte zu identifizieren, die mehrfach verwendet werden können. Das spart nicht nur Ressourcen, sondern zeigt Ihnen auch, wie gut Ihre Webdesigns aufeinander abgestimmt sind. Dies ist wichtig für die Nutzererfahrung, die Ihre Website bieten kann.
Erstellen Sie Ihre grafischen Layouts
Hier übersetzen Sie Ihre funktionalen Mockups in grafische Mockups, wobei Sie alle Codes der visuellen Identität Ihrer Marke verwenden. Wenn Sie mit einer Agentur zusammenarbeiten, achten Sie natürlich darauf, dass Sie ein ausgewogenes Verhältnis zwischen Ihren Vorstellungen und der kreativen Freiheit, die Sie der Agentur zugestehen, finden.
Es ist sehr wahrscheinlich, dass die Agentur Sie überrascht und Ihnen Designs vorschlägt, an die Sie vielleicht nicht gedacht hätten.
Folgend listen wir die verschiedenen Elemente, die zu einem grafischen Entwurf hinzugefügt werden müssen.
Die Festlegung Ihrer Farben
Als Unternehmen haben Sie wahrscheinlich bereits ein Corporate Design und eine klar definierte Farbpalette. Nun müssen Sie entscheiden, welche Farben auf Ihrer Website erscheinen sollen und wie Sie sie verwenden werden. Die Idee ist, jeder Farbe eine bestimmte Funktion zuzuweisen, um einen logischen Rahmen und eine Kohärenz für den Besucher zu schaffen.
Es ist besser, nicht mehr als fünf verschiedene Farbtöne zu haben, damit Sie Ihre Besucher nicht mit zu vielen oder zu wenigen Farben vergraulen.
Berücksichtigen Sie die Farben Ihrer:
- Hintergründe
- Texte
- Links
- Call-to-Actions
Außerdem wird Folgendes empfohlen:
- Wählen Sie je nach Ihrer Markenwelt entweder eine dunkle oder eine helle Dominante;
- Übernehmen Sie die Farben Ihres Logos, um ein kohärentes Ganzes zu erhalten;
- Setzen Sie einen Kontrast zwischen den Hintergrundfarben und den Farben des Textes, um die Lesbarkeit zu verbessern.
Die Wahl Ihrer Typografie: Größe und Schriftart
Es kann kompliziert sein, die richtige Schriftart für eine Website auszuwählen. Noch mehr, wenn Sie sich dazu entschließen, mehrere zu kombinieren. Dennoch sollten Sie diesen Schritt nicht auf die leichte Schulter nehmen. Ihre Schriftarten vermitteln auch die Identität Ihrer Marke, genau wie Ihre Farben und der Tonfall, den Sie annehmen. Und da Ihre Besucher die von Ihnen veröffentlichten Inhalte lesen werden, ist die Typografie eines der Elemente, mit denen sie am meisten konfrontiert werden.

Um Ihnen die Arbeit zu erleichtern, sollten Sie nicht mehr als drei Schriftarten verwenden. In dieser Hinsicht kann Ihnen Google Fonts auf mehreren Ebenen helfen:
- Die dort verfügbaren Schriftarten sind ideal für den Aufbau einer Website, und sie sind so vielfältig, dass Sie garantiert die richtige finden werden
- Die Schriften können sehr einfach in Ihre Website eingebunden werden: Eine Zeile Code genügt, um diese Einbindung vorzunehmen
- Sie können die Schriften sehr einfach herunterladen, was Ihnen dabei hilft, die grafischen Elemente anderer Tools zu bauen, die Sie möglicherweise benötigen
- Diese Schriftarten sind Open Source, also völlig kostenlos und frei von Rechten
Es gibt mehrere Kriterien, die Sie bei der Auswahl der Typografien, die Sie verwenden wollen, berücksichtigen sollten:
- Lesbarkeit: Die Schriftart sollte Ihre Texte leicht lesbar machen, ohne den Besucher zu ermüden
- Vielfalt: Die Schriftart muss in den verschiedenen Stilen (light, regular, bold) attraktiv sein, damit Sie Ihren Inhalt gut strukturieren können
- Effizienz: Die Typo sollte alle Zeichen enthalten, die Sie in Zukunft benötigen könnten
- Kompatibilität: Die Schriftart muss von allen Browsern und Geräten erkannt werden können, mit denen Ihre Website aufgerufen werden kann
Wählen Sie Bilder zur Illustration aus
Es versteht sich von selbst, dass Ihre Website mehrere Bilder zeigen muss. Sei es, um wichtige Informationen zu vermitteln oder um das Erscheinungsbild zu verbessern. Die Verwendung von Bildern hat mehrere Vorteile, insbesondere den, dass sie Ihre Aussagen illustrieren und die Aufmerksamkeit Ihrer Besucher auf sich ziehen.
Sie können verschiedene Arten von Bildern verwenden:
- Fotos
- Grafiken
- Illustrationen (z. B. isometrische/flache/3D-Illustrationen)
- GIFs
Mehrere kleine Dinge, die Sie dabei beachten sollten:
- Verwenden Sie natürlich Bilder von hoher Qualität
- Optimieren Sie ihre Größe, um die Dateigröße zu minimieren
- Wählen Sie Bilder, die sowohl auf Laptops als auch auf Smartphones funktionieren
- Verwenden Sie Fotos von Ihren Produkten
- Achten Sie auf Bild-Text-Konsistenz
Verwenden Sie lizenzfreie Bilder oder produzieren Sie Ihre eigenen.

Was dies betrifft, können Sie entweder einen professionellen Fotografen beauftragen wenn Sie über ein ausreichend großes Budget verfügen) oder auf mehrere Fotobibliotheken zurückgreifen, die lizenzfreie Bilder anbieten. Zu diesen Bibliotheken gehören zum Beispiel :
Achten Sie auf eine einheitliche Grafik!
All diese verschiedenen Elemente können eine Mischung ergeben, die alles andere als einheitlich ist. Zwischen Farben, Typografie und Bildern kann es durchaus sein, dass das Endergebnis nicht zufriedenstellend ist. Daher ist es wichtig, auf die Kohärenz zwischen den verschiedenen Elementen zu achten. Konkret: Ergibt das Ganze ein ästhetisches und ansprechendes Ergebnis?
Ziel dieses Schrittes ist es, das grafische Layout Ihrer Website zu bestätigen. Sie können auch einige Änderungen vornehmen, wenn Sie der Meinung sind, dass das Endergebnis nicht zufriedenstellend ist.
Überprüfen Sie also, ob jedes Element mit dem gesamten grafischen Layout übereinstimmt. Überprüfen Sie noch einmal das funktionale Modell Ihrer Website und vergewissern Sie sich, dass die Benutzererfahrung optimal ist.
Dieser Schritt ist besonders wichtig. Sobald Ihr grafisches Layout bestätigt ist, beginnt die Erstellung Ihrer Website. Und wenn Sie erst einmal damit begonnen haben, wird es viel schwieriger, Änderungen vorzunehmen. Prüfen Sie also, ob Ihnen das Ergebnis gefällt, bevor Sie mit der Produktion Ihrer Website beginnen.
Denken Sie daran, dass wir Ihnen bei der Gestaltung Ihres Mockups helfen können, die richtige Webdesign-Agenturen für Ihre Bedürfnisse zu finden.
Mit welchen Werkzeugen kann ich ein Website-Design erstellen?
Lassen Sie uns zum Abschluss dieses Artikels einen Blick auf die verschiedenen Mockup-Tools werfen, mit denen Sie Ihre Website erstellen können, falls Sie sich gegen den Service einer Agentur entscheiden.
Die traditionellen Lösungen
Um Ihre funktionalen Mockups zu erstellen, sind Papier und Microsoft Powerpoint die beiden einfachsten Lösungen. Sie bieten den Vorteil, dass sie teilweise kostenlos sind, haben aber den Nachteil, dass die Proportionen nicht einfach zu verwalten sind. Dies ist einschränkend, da man heutzutage an das Layout seiner Website für mehrere Formate denken muss: Laptop, Tablets, Smartphones.
- Papier: Die Verwendung von Papier ist nach wie vor eine der einfachsten Möglichkeiten, Ihre Ideen zu ordnen. Es ist schnell, zugänglich, flexibel und super einfach.
- Microsoft Powerpoint: Ja, diese Software kann zur Erstellung funktionaler Entwürfe für eine Website verwendet werden. Zumal es Bibliotheken mit zusätzlichen Komponenten gibt, die speziell für die Erstellung von Mockups entwickelt wurden, wie z. B. PowerMockup.
- Google Slides: Das Prinzip ist das gleiche wie bei Microsoft Powerpoint, hat aber den Vorteil, dass es von mehreren Personen gleichzeitig genutzt werden kann. Wenn Sie Ihre Mockups mit mehreren Personen erarbeiten, kann Google Slides diesen kollaborativen Aspekt bieten, den man bei Powerpoint nicht findet.
- Canva: Mit dieser Lösung können Sie dank der verschiedenen Vorlagen, die den Nutzern zur Verfügung stehen, sowohl qualitativ hochwertige funktionale als auch grafische Layouts erstellen.
Spezialisierte Software
Mit dieser Software können Sie funktionale Mockups von Webseiten erstellen.
Außerdem ermöglichen sie es Ihnen im Gegensatz zu Powerpoint, die Proportionen der verschiedenen Komponenten, die Sie verwenden werden, zu verwalten.
Es gibt unzählige solcher Softwareprogramme, hier sind einige davon:
- Cacoo: Cacoo, das auf Zusammenarbeit ausgerichtet ist, ist in einer kostenlosen Version erhältlich und sehr einfach zu verwenden, um ein Website-Modell zu erstellen.
- Balsamiq: Dies ist eine Referenz im Bereich der Website-Erstellung. Balsamiq ist einfach und leistungsstark und ermöglicht es jedem, funktionale Layouts zu erstellen, auch wenn diese komplex sind. Im Gegensatz zu Cacoo ist Balsamiq jedoch kostenpflichtig: entweder als Dektop-Version (79 $) oder als Web-Version (12 $/Monat).
- Axure RP: Zweifellos die umfassendste und leistungsfähigste Software für die Erstellung von Website-Vorlagen. Der Preis für die Standardversion liegt bei 249 $.
Und die Liste ließe sich noch weiter fortsetzen, z. B. mit Sketch, Adobe XD, MockFlow, Moqups, WireframeCC, Wirefy oder Pencil.
Software für Grafikdesign
Um Ihre grafischen Entwürfe auf der Grundlage Ihrer funktionalen Entwürfe zu erstellen, stehen Ihnen verschiedene Tools zur Verfügung. Bedenken Sie jedoch, dass eine grafische Umsetzung komplexer ist als eine einfache funktionale Umsetzung. Daher sind die Werkzeuge weniger leicht zu erlernen und erfordern unter Umständen eine gewisse Einarbeitungszeit. Deshalb ist es unter Umständen sinnvoller, eine Grafikdesign-Agentur zu beauftragen.
Gerade die Adobe Suite, insbesondere für Adobe Photoshop und Adobe Illustrator, sind hilfreiche, aber anspruchsvolle Tools. Dies sind die beiden Standardwerkzeuge für die Erstellung von grafischen Mockups.
Photoshop
Photoshop ist leistungsstark, flexibel und eignet sich für die Phase des Ausschneidens, die für die Integration in HTML/CSS erforderlich ist, und ist eine Referenz. Es gibt einige Alternativen, wie z. B. Gimp. Wenn Sie jedoch ein professionelles Niveau erreichen wollen, sollten Sie sich an Photoshop wenden.
Illustrator
Neben Photoshop kann man auch Illustrator verwenden, um Ihr grafisches Layout erfolgreich zu gestalten. Allerdings erfordert seine Verwendung, ähnlich wie bei Photoshop, eine Reihe von Kenntnissen. Wie bei Photoshop hat auch Illustrator seine Vorteile. Vor allem in der Phase, in der Sie Ihre Webseitenvorlagen aufteilen, um sie in HTML und CSS zu integrieren.
Fazit
Sie haben nun alle Informationen, die Sie für die Erstellung eines Webseitenentwurfs benötigen könnten. Denken Sie daran, dass dies ein entscheidender Schritt ist, um eine effektive, schöne und benutzerfreundliche Website zu erstellen.
Denken Sie außerdem daran, Ihr Website-Design so weit wie möglich mit Ihrer Zielgruppe zu vergleichen. So können Sie nicht nur einige Fehler vermeiden, sondern auch eine Website erstellen, die perfekt auf Ihre Zielgruppe zugeschnitten ist.
Wenn Sie mehr über dieses Thema erfahren möchten, sollten Sie sich unseren Artikel zum Thema UX-Design ansehen. Dort finden Sie viele zusätzliche Informationen, die Ihnen bei der Erstellung Ihres Layouts nützlich sein können.
Sie können auch unseren umfassenden Leitfaden zur Webentwicklung lesen, um noch mehr zu erfahren.






